Cascade 101
1. Account & interface
1.1 Log In
Using recommended web browsers such as Google Chrome or Mozilla Firefox, log in to Cascade with your Emory NetID and password. The NetID must be all lower case.

Bookmark this URL to log in: Cascade Login Page
1.2 Dashboard
By default, the dashboard includes the following widgets:
- My Sites - Recently visited websites are listed here. Select one or use the site dropdown menu to view all permissible sites.
- My Content - Access recently-viewed assets from this widget.
- Notifications - Notifications such as publish reports are listed here.
1.3 Find webpages & documents
To find a site in Cascade, click the drop-down menu next to the Cascade Server logo  and select your site from the list.
and select your site from the list.

Search for a site by typing into the drop-down menu.

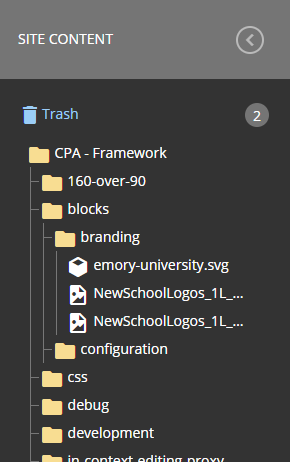
The folder view is an easy way to see and access the files and folders that make up the website. Click the folder name to quickly expand its view; right click on a folder or file to select it for further action.


Icons for folders, images, and documents
The following icons are used to represent various items in a website:
- Web Pages
 are shown with the paper icon
are shown with the paper icon - Documents (.pdf, .doc, .jpg)
 are shown with the photograph icon
are shown with the photograph icon
Locating images and documents
Images (.jpg, .png, or .gif) and documents (.pdf, .docx, etc.) are typically stored in subfolders:
- Images: /_includes/images
- Documents: /_includes/documents
1.4 Search bar
The Search Bar is always available in the top right corner of the web browser when logged in to Cascade.
Using search, enter keywords, titles, or names to quickly navigate to content blocks, pages, and documents. Click the search bar to reveal and navigate to recent assets.

2. Editing pages
2.1 Editing basics
To edit a page, navigate to the page in Cascade and click the edit button  , or right click on the page in the folder structure and select edit. A screen will pop up with your page in edit view.
, or right click on the page in the folder structure and select edit. A screen will pop up with your page in edit view.

2.2 WYSIWYG editor
Cascade's WYSIWYG editor will be easier to work with for those who are familiar with text editors such as Microsoft Word, but there are notable differences in some of the functions.
Common formatting options
- Bold
- Italic
- Link/URL
- Insert an image
- Insert a table
Line breaks
- Double line break - Press Enter (Windows) or Return (Mac)
- Single line break - Hold Shift and press Enter/Return

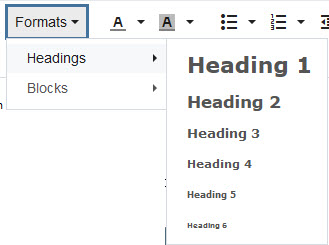
Headings
Heading hierarchy is an important component of structuring writing, enabling readers to easily absorb and understand the content.
Proper heading hierarchy allows Google, Bing, and other search engines to better index and promote the website for new readers to find. Finally, proper use of headings is important for maintaining ADA compliance, extending our reach to more audiences.

To select different headings, select the text, then click on the dropdown menu that says "Formats".

Only use headings 2 through 4.
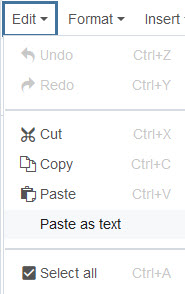
2.2.a Copy & paste text
Pasting text from an application such as Microsoft Word or Google Docs can be done by right-clicking or with keyboard shortcuts.
- Windows copy/paste - CTRL + C to copy, then CTRL + V to paste
- Mac copy/paste - CMD + C to copy, then CMD + V to paste
Avoid unwanted Rich Text formatting
Text that is copied and pasted directly from a Rich Text editor such as Microsoft Word or Google Docs will retain its formatting. While sometimes convenient, this often leads to display issues. In order to avoid this, use the Paste as text option in the Edit menu inside the WYSIWYG editor.

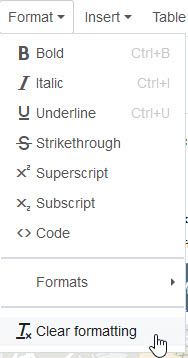
Clear Rich Text formatting
Highlight the text that needs cleared formatting by clicking and dragging with the mouse or use CTRL/CMD + A to select all the text in the editor. Next, click the Clear formatting option shown below in the "Edit" menu.

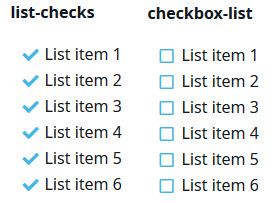
2.2.b List styles
Different formatting options are available for a list. To change the list style, highlight the whole list and click Formats > Custom and choose the desired style.

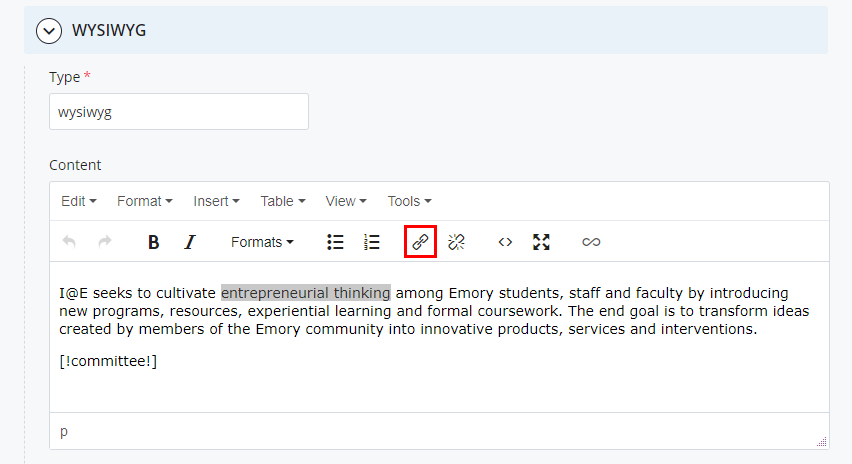
2.2.c Create a link
Select the word or phrase to be linked and click on the Link icon: 

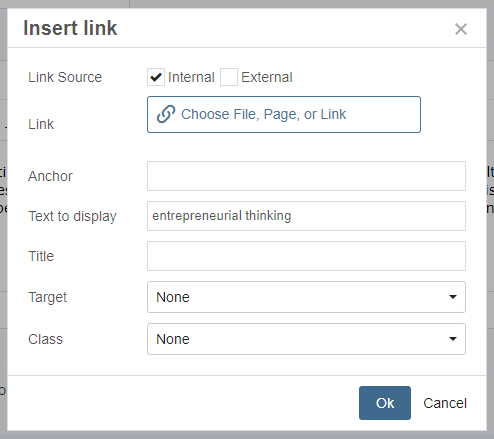
Internal Link
The internal link sends the reader to another part of the website.
Click Choose File, Page, or Link.

Next, navigate to the page or document to be linked to. There are two options for linking internal assets…
- choose an asset that was recently referenced in the list below, or
- browse through all available assets.
The Recent assets tab is selected by default.
-
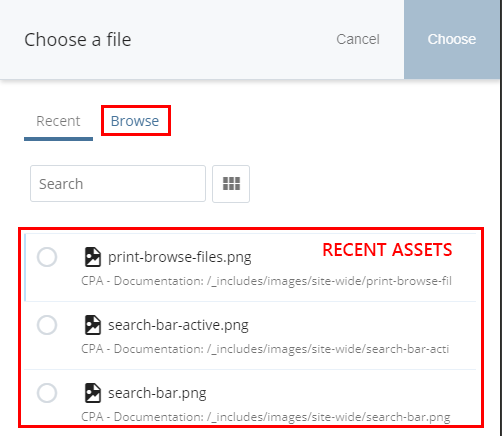
Click on the Browse tab in order to bring up the asset browser:

- Select a link by clicking on the radio button (gray circle) to the left.
- Once the link is selected, click Choose in the top right corner.
-
Last, insert the link with the bottom right Ok button:

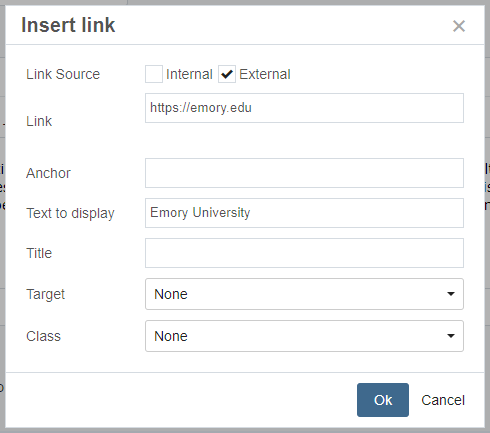
External Link
An external link will send the user to a different website than the one they're currently on.
Choose External, then type in or paste in the full URL.

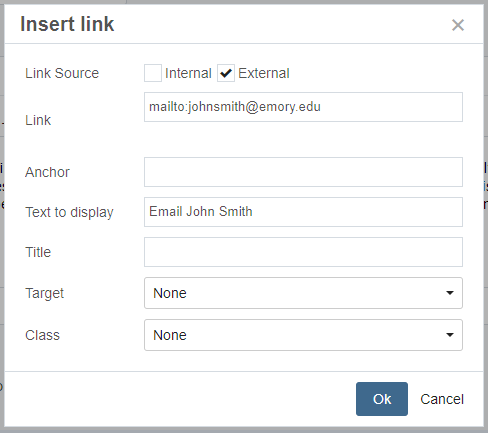
Email link
Choose the External link option. In the address box, type mailto: followed by the email address:
Example: mailto:johnsmith@emory.edu

Remove link
Select the link text, then click the Remove Link button: 
2.2.d Shortcodes
Shortcodes allow images or content blocks to be imported into a WYSIWYG editor interface.
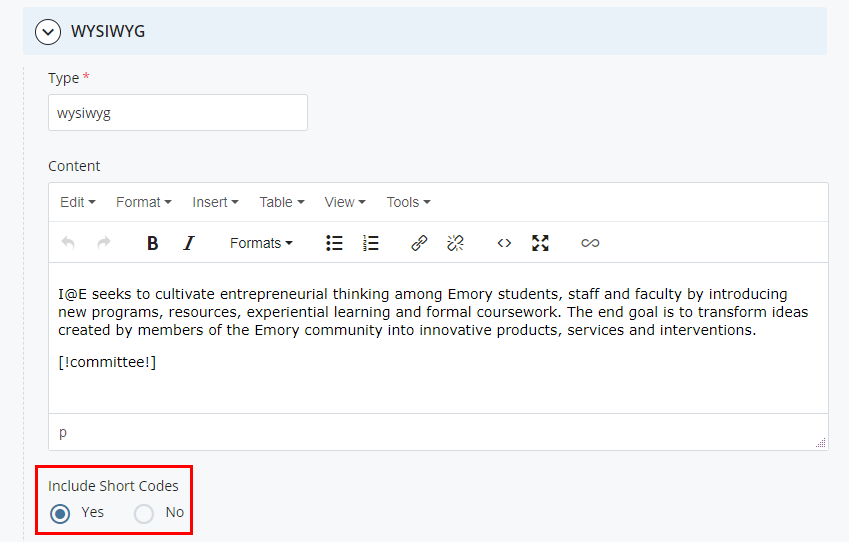
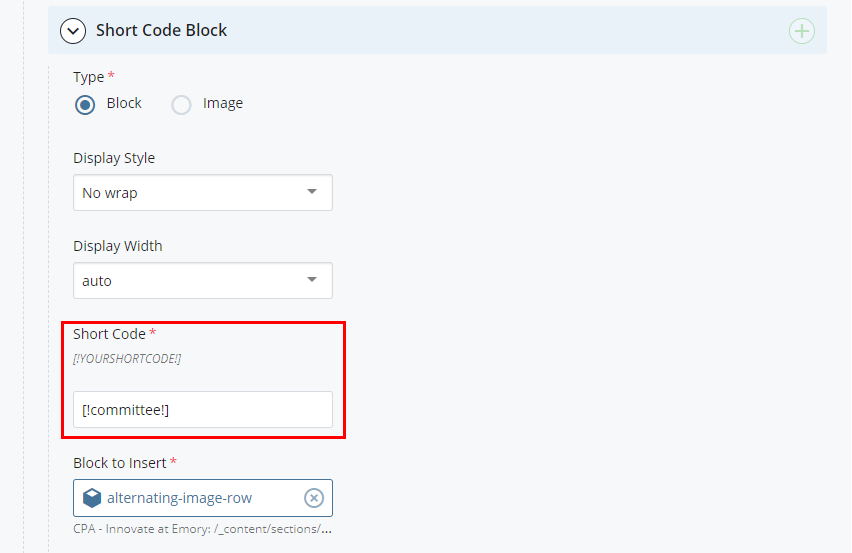
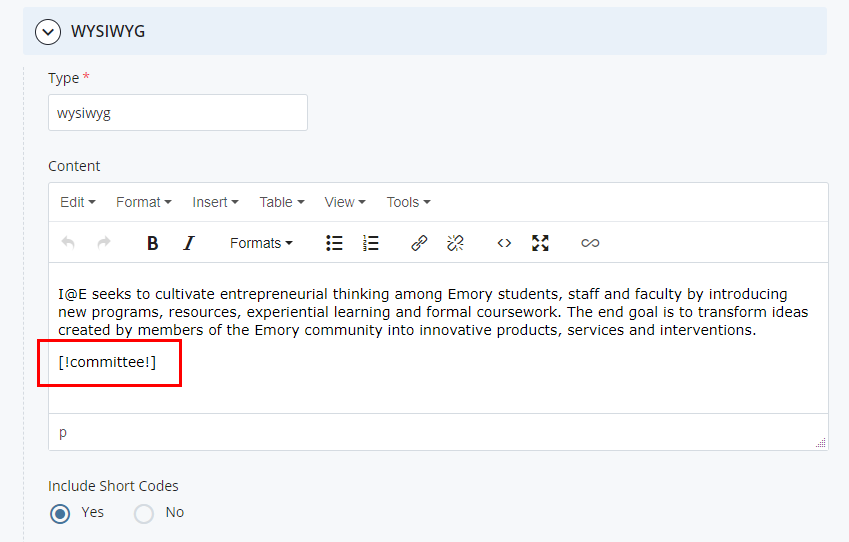
Create a shortcode
To include shortcodes in the WYSIWYG editor, select Yes next to Include Shortcodes.

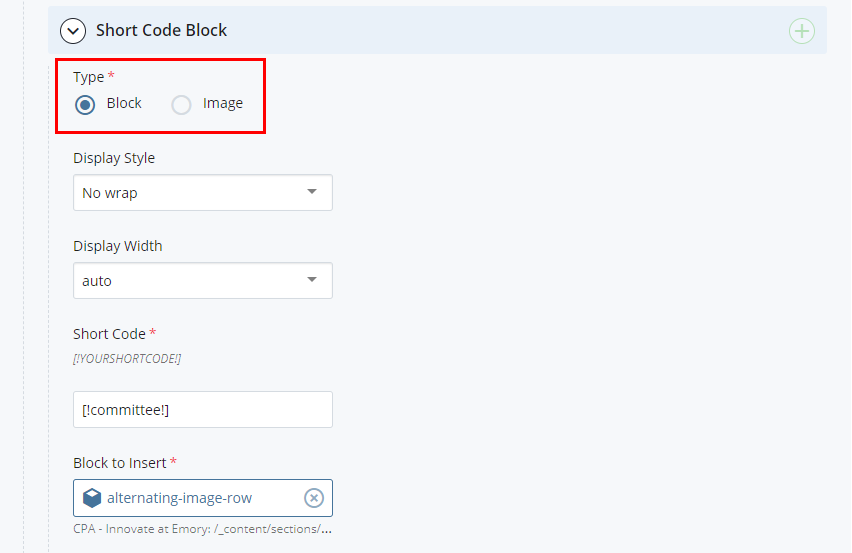
Select a shortcode type:

- Image: If Image was selected, choose the image file
 and navigate to the image in the /_includes/images folder. Select whether the image will have a caption and fill out the caption information if so.
and navigate to the image in the /_includes/images folder. Select whether the image will have a caption and fill out the caption information if so. - Block: If block was selected, select the block in Cascade under /_content.
Shortcodes must be entered in a specific format.
[! (Open bracket and exclamation point) shortcodename (Lowercase text) !] (Closing exclamation point and bracket)
All together, a shortcode looks like this: [!shortcodename!]

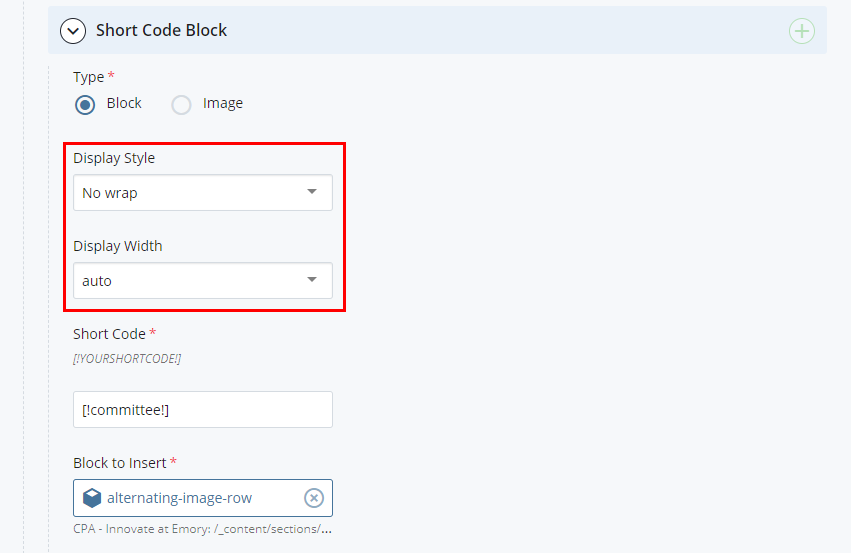
Shortcode display style and display width
A few display options are available:

- No Wrap: content will not display around block or image regardless of display width percentage.

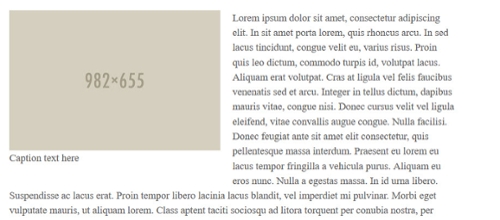
- Content wrapped right: content will wrap to the right of the block or image.

- Content wrapped left: content will wrap to the left of the block or image.

- Width 100: block or image will display at 100% width.
- Width 75: block or image will display at 75% width.
- Width 50: block or image will display at 50% width.
- Width 25: block or image will display at 25% width.
- Width auto: block or image will display at 100% width.

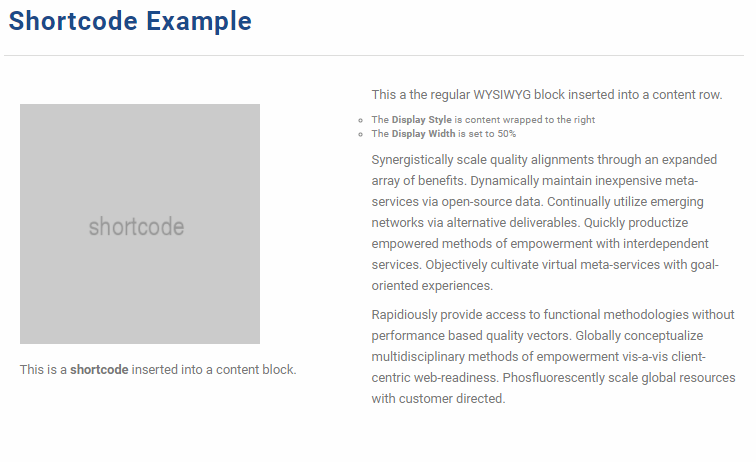
The example above shows a shortcode inserted into a content block with the Display Style set to content wrap to the right and the Display Width set to 50%.
Insert shortcode into content
Insert the shortcode text into the WYSIWYG editor where it should appear within the text.

Multiple Shortcodes can be included in the WYSIWYG editor. Simply add another shortcode in the content editor, click the green plus icon and add another block or image for that shortcode.
Shortcode names should be unique and may only container numbers and letters - no special characters, including dashes (-) and underscores (_).
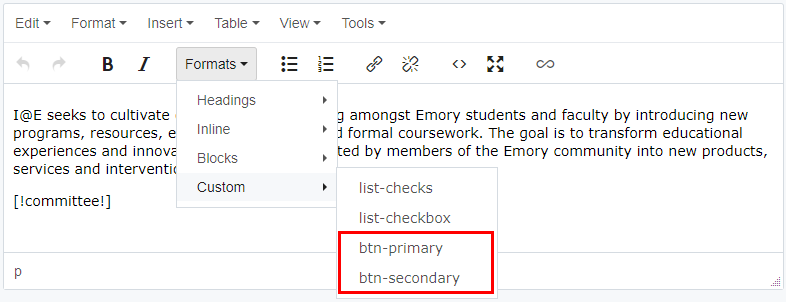
2.2.e Button styles
There are two appearance options for buttons. To change the button style, highlight the button text and click Formats > Custom and choose the desired style.

2.3 Format Plain Text
Many of the input fields within Cascade can only contain Plain Text rather than the Rich Text of the WYSIWYG editor.
Apply formatting to Plain Text
Tags surrounded by opening and closing brackets [tag] can be used to format Plain Text.
| Type | Input | Output |
|---|---|---|
| Bold text | some [bold]bold text[/bold] | some bold text |
| en dash | [endash] | – |
| em dash | [emdash] | — |
| Single quote – open | [opensmartsinglequote] | ‘ |
| Single quote – close | [closesmartsinglequote] | ’ |
| Double quote – open | [opensmartdoublequote] | “ |
| Double quote – close | [closesmartdoublequote] | ” |
| Apostrophe | [apostrophe] | ’ |
| Ampersand | [amp] | & |
| Copyright | [copy] | © |
3. Images and documents
3.1 Upload new images & documents
Images and documents must be proactively uploaded to Cascade before they can be placed on webpages. To add a document or image to Cascade:
-
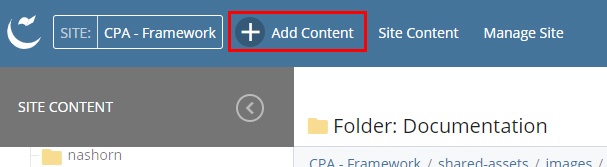
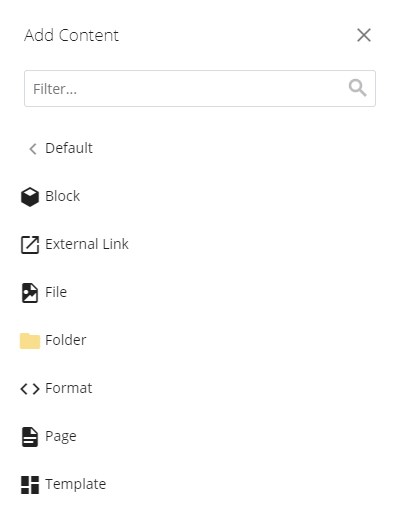
Click the Add Content > Document/Image/File option.

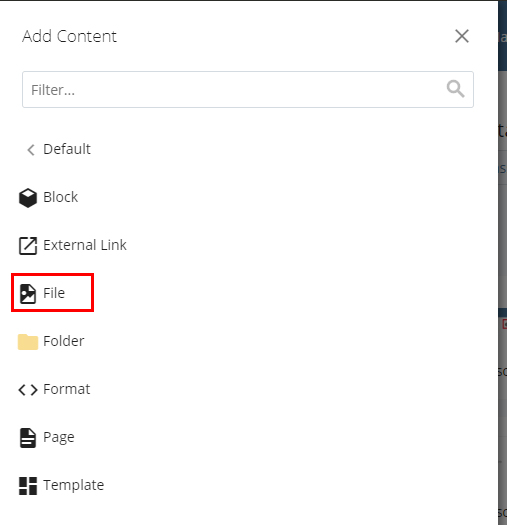
This opens a fly-out menu - choose the type of content to be added.
-
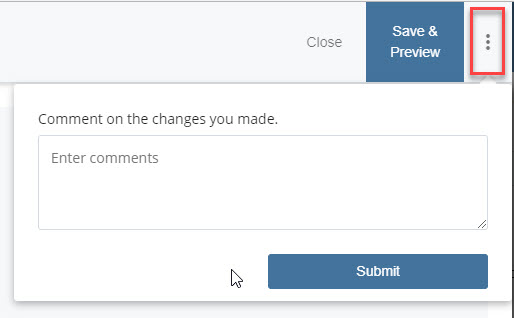
After selecting a file via the file browser or by dragging and dropping in a new file, click the three-dot (kebab) menu and Submit to proceed.

- Last, click the Publish tab, and click Submit at the bottom.
Publishing an image can also be done by right-clicking the item in the left-hand file tree and selecting Publish in the dropdown menu.
Documents can be linked to in the WYSIWYG editor in the same way pages can be linked to.
3.1.a Images with text
Generally an image should be a visual enhancement of text content and images should not contain text themselves. Images of fliers, for example, should not be used as they contain text that may not be perceived by users who cannot load images or have limited vision.

Accessibility issues in the flier above:
- A limited-vision user may not be able to process the information on the flier
- A user with a slow internet connection, limited mobile data, or who has disabled images from loading on the page would not get any information from the flier
- This image contains a colored link that may be perceived as clickable, even though it is not
- The contrast between the text colors and background may not be sufficient for legibility
- The background textures may interfere with the ability of some to perceive the text
Do not upload images of fliers or any other text-heavy images to a site. To link to a flier, upload it as a PDF and add a link to the associated website.
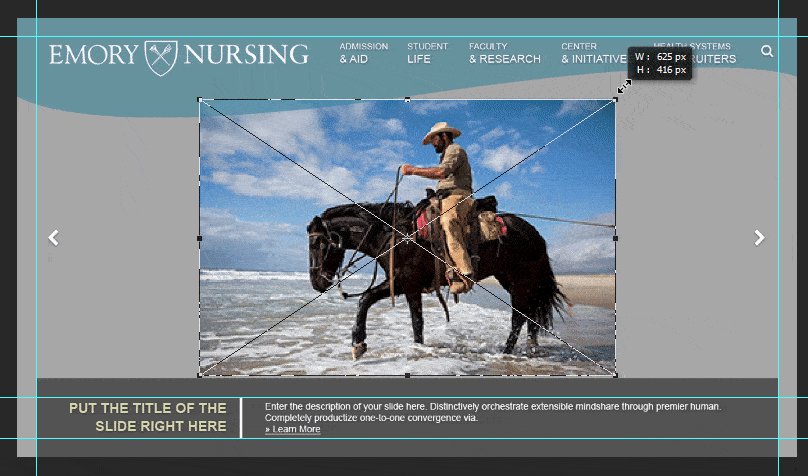
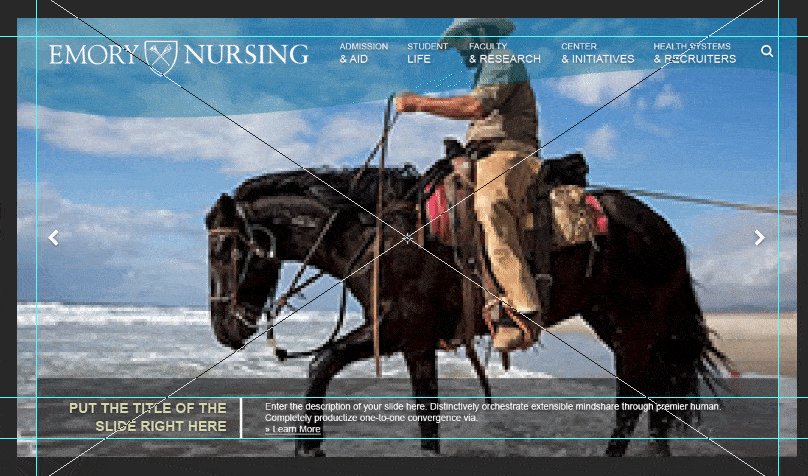
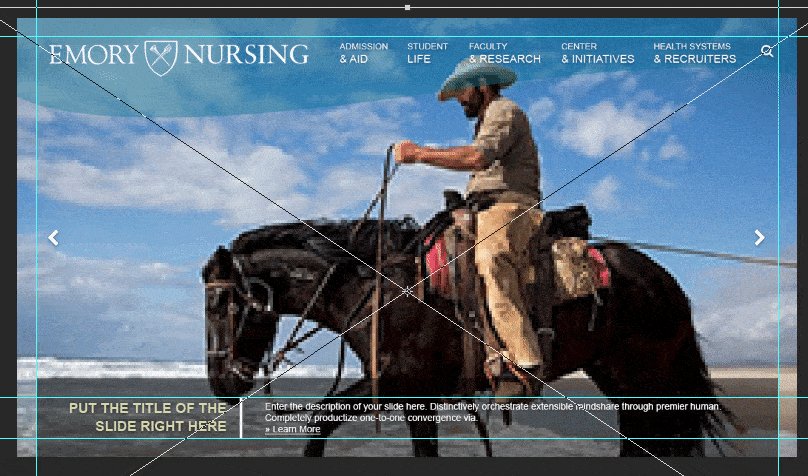
3.1.b Portrait images in landscape containers
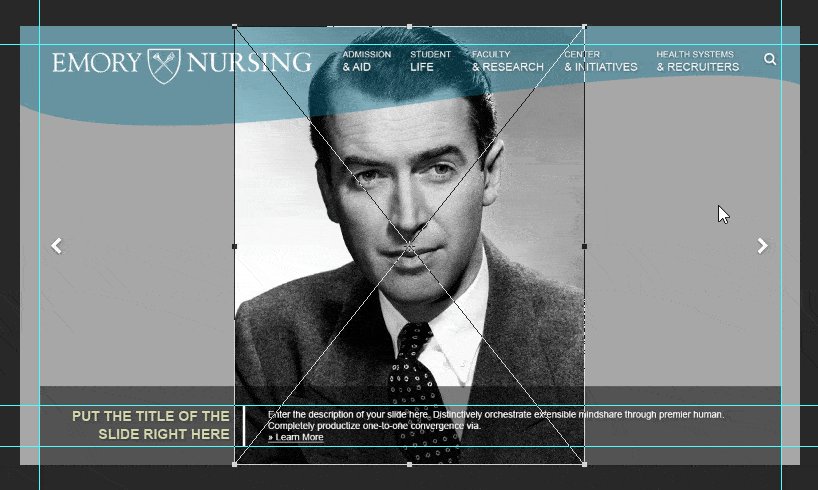
Portrait photos are often taken vertically, and despite being a high-resolution image, cannot be made to fill a horizontal or landscape container.
In the example below, the image size is 1536 pixels wide and 1920 pixels tall (1536x1920).

Issues with the above example:
- The majority of the top and bottom of the image is cropped out of frame
- The subject's face is too close to the viewer
Use landscape-oriented images for landscape-oriented image containers.
3.1.c Small images in large containers
Small images cannot be stretched to fill large containers. The image is stretched beyond its limits to fill the frame resulting to a significant decrease in image quality.
In the example below, the image is only 300 pixels wide and 200 pixels tall (300x200).

Issue with the above example:
- The image is pixelated and blurry
- Unprofessional appearance
Provide a high-resolution image that can be scaled down rather than a low-resolution image that will be stretched.
3.1.d Alt text
Alt text briefly describes the content of an image and is helpful to users who cannot/choose not to load images and users with limited vision, and also can describe the contents of an image if the source link is broken.
The following example is a broken image link. When the image does not load or is broken, the Alt text is displayed as an image placeholder:

Alt text is always required unless the image is purely decorative, such as icons and background images.
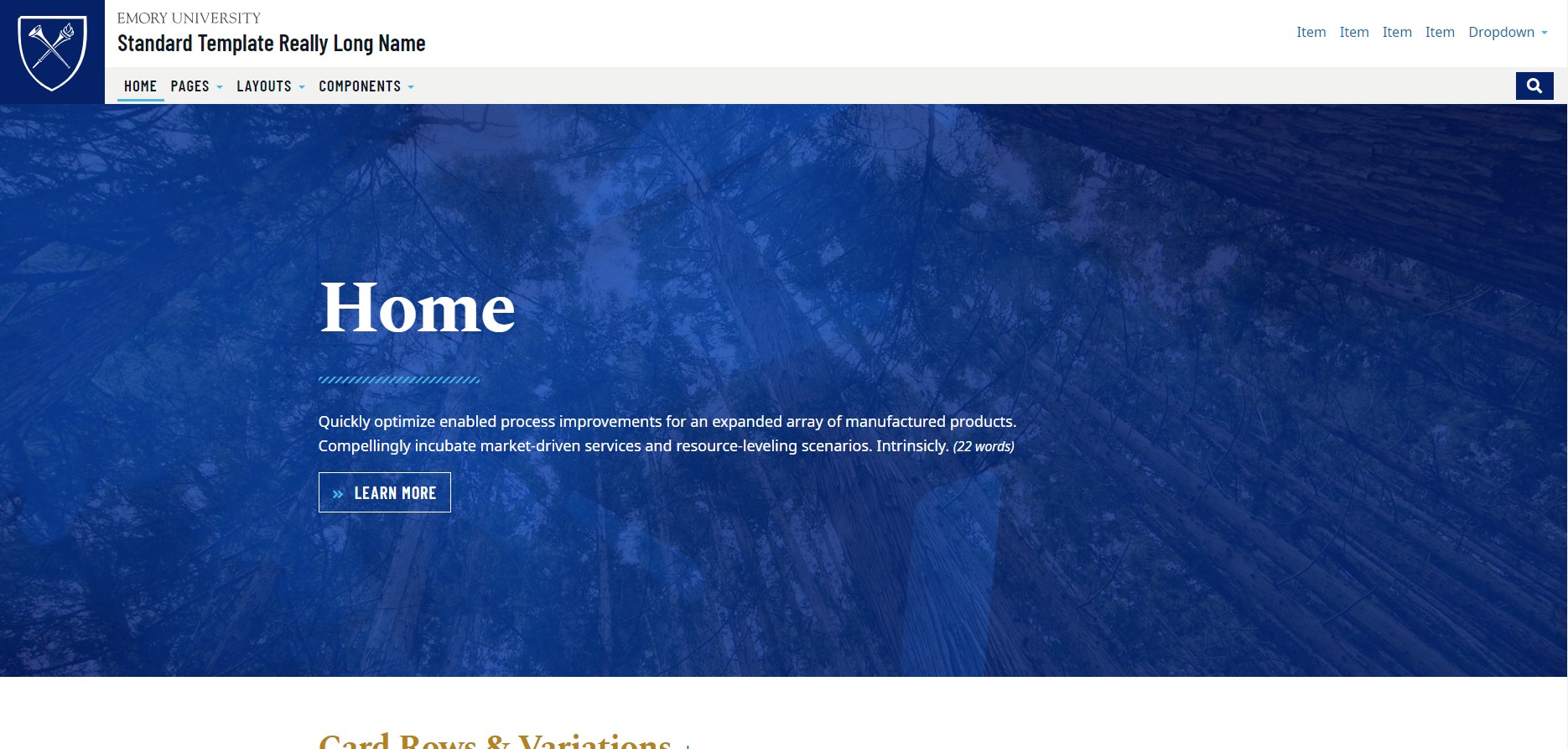
3.2 Hero/Opener Images
Hero or Opener images appear at the very top of a page, just below the main navigation menu. These images serve as a striking and visually impressive component meant to set the mood for the rest of the page content.

The hero image in the example above is a deep blue with some white text overlaid.
Hero/Opener Image tips
- Upload professional quality, high-resolution images. Image size requirements vary by website and page type.
- Use images that do not have text.
- Photos of buildings, skylines, landscapes, and still lifes work best in hero images. Photos of people might end up being cropped inappropriately depending on the user's screen size.
3.3 Image cropping & optimization tools
Generally an image should be sized to the exact specifications provided in this document before it is uploaded to Cascade. Large images can slow the loading of a page, especially for those on mobile without access to a wireless connection.
Do not upload images exceeding 2000 pixels wide.
Desktop image optimization applications
There are many applications to choose from for cropping and optimizing images. Some popular applications include:
- Adobe Photoshop - Download through Emory Software Distribution
- Affinity Photo - Store link
- GIMP - Free download link
Online image optimization applications
These websites provide free drag-and-drop bulk image file size optimization. Use one of these services before uploading images to the Cascade server to significantly reduce load times on Emory webpages.
4. Pages
4.1 Page types
There are several types of pages to utilize, and each type has a different purpose and look.
- Interior page - Interior page demo
- Article page - Article page demo
- Landing page - Landing page demo
- Home page - Home page demo
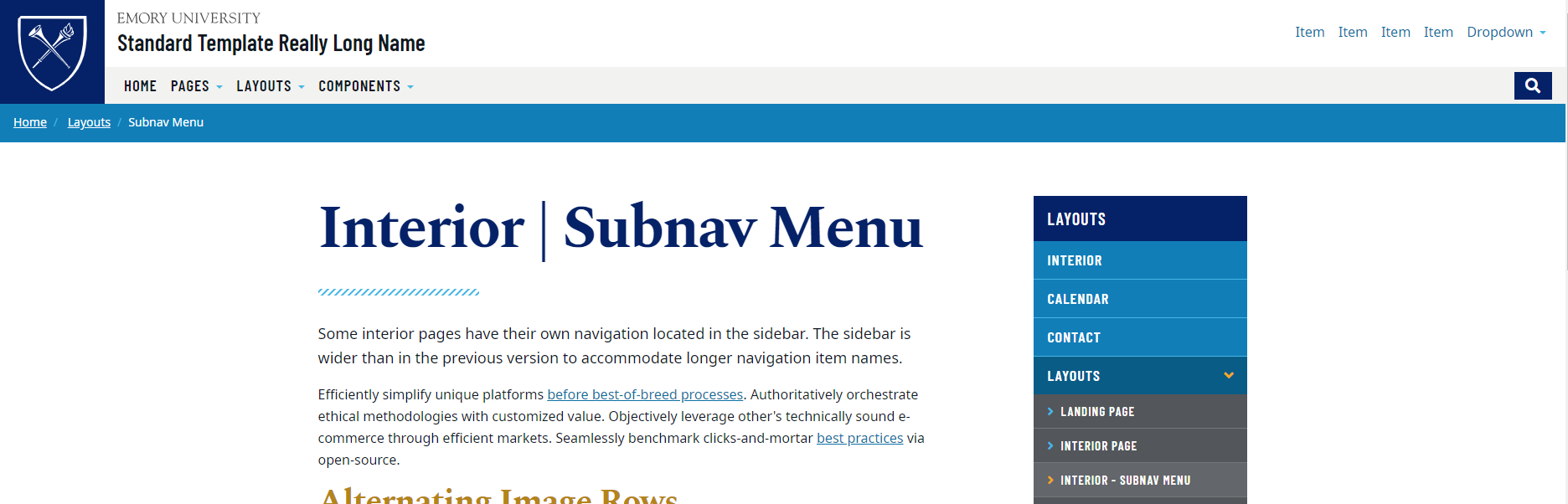
4.1.a Interior page
Pages that reside one or two levels down into the sitemap, depending on the website structure. These generally contain content focusing on a specific topic.

Interior page options
-
Interior Hero/Opener Image - Click the file icon
 , navigate to the /_includes/images folder, and select an image.
, navigate to the /_includes/images folder, and select an image.
All Interior page Hero/Opener images must be 2280 pixels wide and 1282 tall (2280x1282).
More about Hero/Opener Images - WYSIWYG content - Learn more about the WYSIWYG editor
-
Sidebar - Select Yes to enable
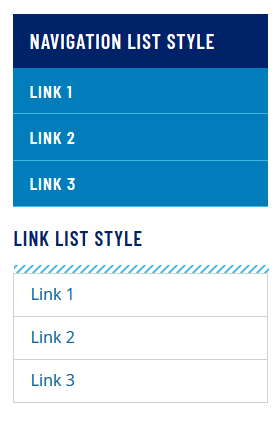
- Page Navigation - Choose Auto for an automatically-generated navigation based on the current folder structure. Choose Manual to build a custom navigation or quicklinks. Choose None to omit this style of links on your sidebar.
- Link List Option - Select Yes to add additional sets of links to the sidebar.
- Build Type - For each link set, there is an option to select a pre-created block of links that can be shared on multiple pages by selecting the Block option; or a set of links specific to the page by can be entered by selecting Build in Page. To create a new link list block, use Add Content > Sidebar > Link List option.
-
Sidebar Link List - Select Yes to enable
- Heading - Plain text only; 1—3 words
- Link - Link to an internal webpage, external webpage, or email address.
- Link Label - Plain text only; 1—3 words

4.1.b Article page
These pages are timely blog or news entries one or two levels into the sitemap.

Article page options
-
Interior Hero/Opener Image - Click the file icon
 , navigate to the /_includes/images folder, and select an image.
, navigate to the /_includes/images folder, and select an image.
All Interior page Hero/Opener images must be 2280 pixels wide and 1282 tall (2280x1282).
More about Hero/Opener Images - Summary - A brief and descriptive paragraph. Plain text only; 10—40 words
-
Story Image - This photo appears after the title of a news article.
All Story Images must be 1440 pixels wide and 960 tall (1440x960).- Story Image Caption - Plain text only; 5—15 words
-
Article Content
- Author - Plain text only
- Date - Use the date picker
- Caption - Plain text only; 5—15 words
- Lead Text - A single sentence with slightly larger text Plain text only; 5—20 words
- WYSIWYG content - Learn more about the WYSIWYG editor
-
Related Stories - This list appears at the bottom of the page after the Article Content
- Content Type - Choose between importing an article page's content, or a manually entering article content.
- Manual Article Title - Plain text only; 3—8 words
-
Related Story Image - Click the file icon
 , navigate to the /_includes/images folder, and select an image.
, navigate to the /_includes/images folder, and select an image.
All Related Story images must be 510 pixels wide and 287 tall (510x287px). - Link - Link to an internal webpage, external webpage, or email address.
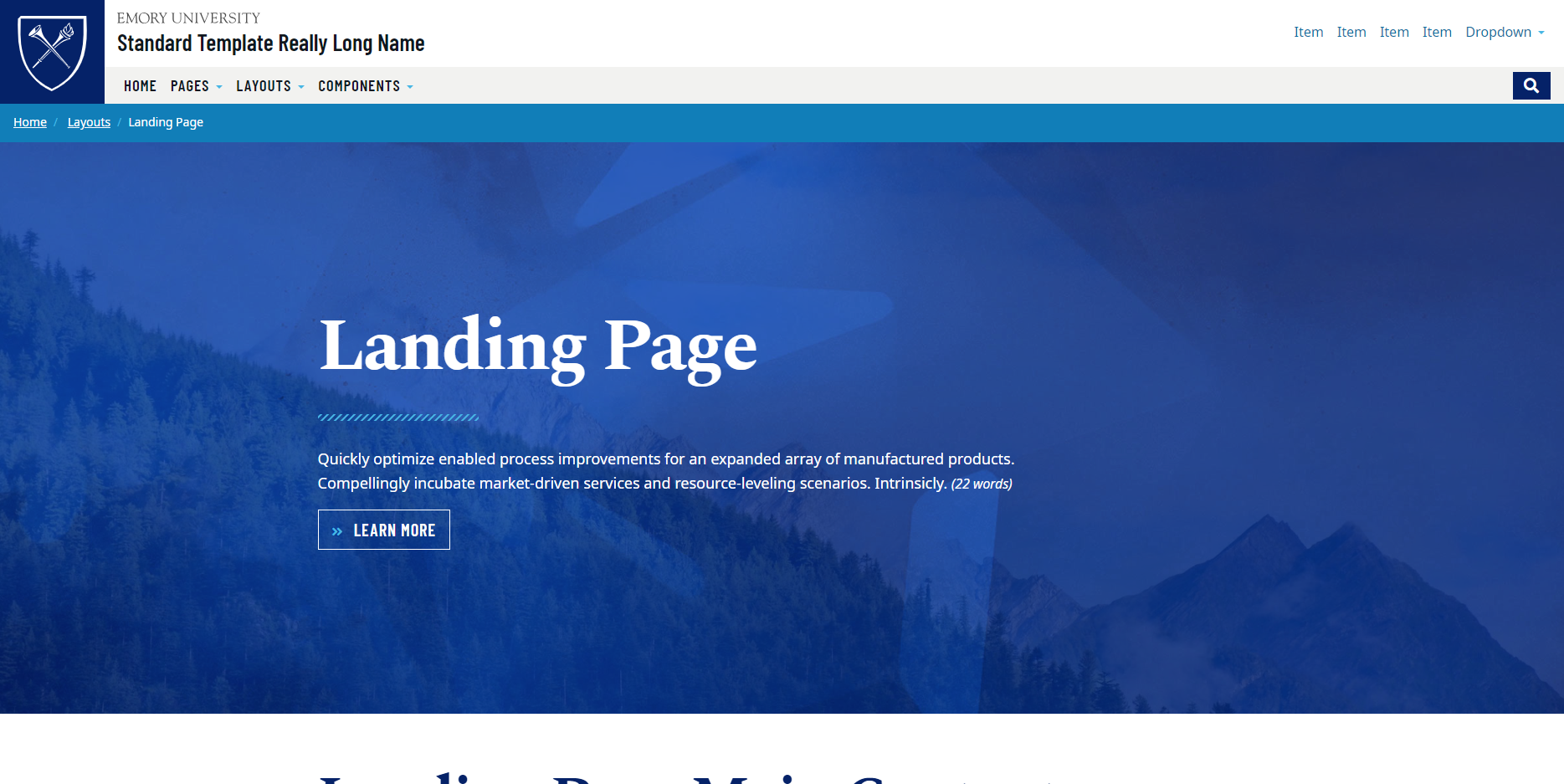
4.1.c Landing page
Landing pages are generally one level into the sitemap and may feature a carousel or large hero image at the top.

Landing page options
-
Interior Hero/Opener Image - Click the file icon
 , navigate to the /_includes/images folder, and select an image.
, navigate to the /_includes/images folder, and select an image.
All Landing page Hero/Opener images must be 1920 pixels wide and 1080 tall (1920x1080).
More about Hero/Opener Images - Heading - Plain text only; 1—3 words
- Summary - A brief and descriptive paragraph. Plain text only; 10—40 words
-
Button - Buttons require a brief text label and a link to an internal webpage, external webpage, or email address.
Do not use non-descript phrases such as "Learn More" or "Click Here".
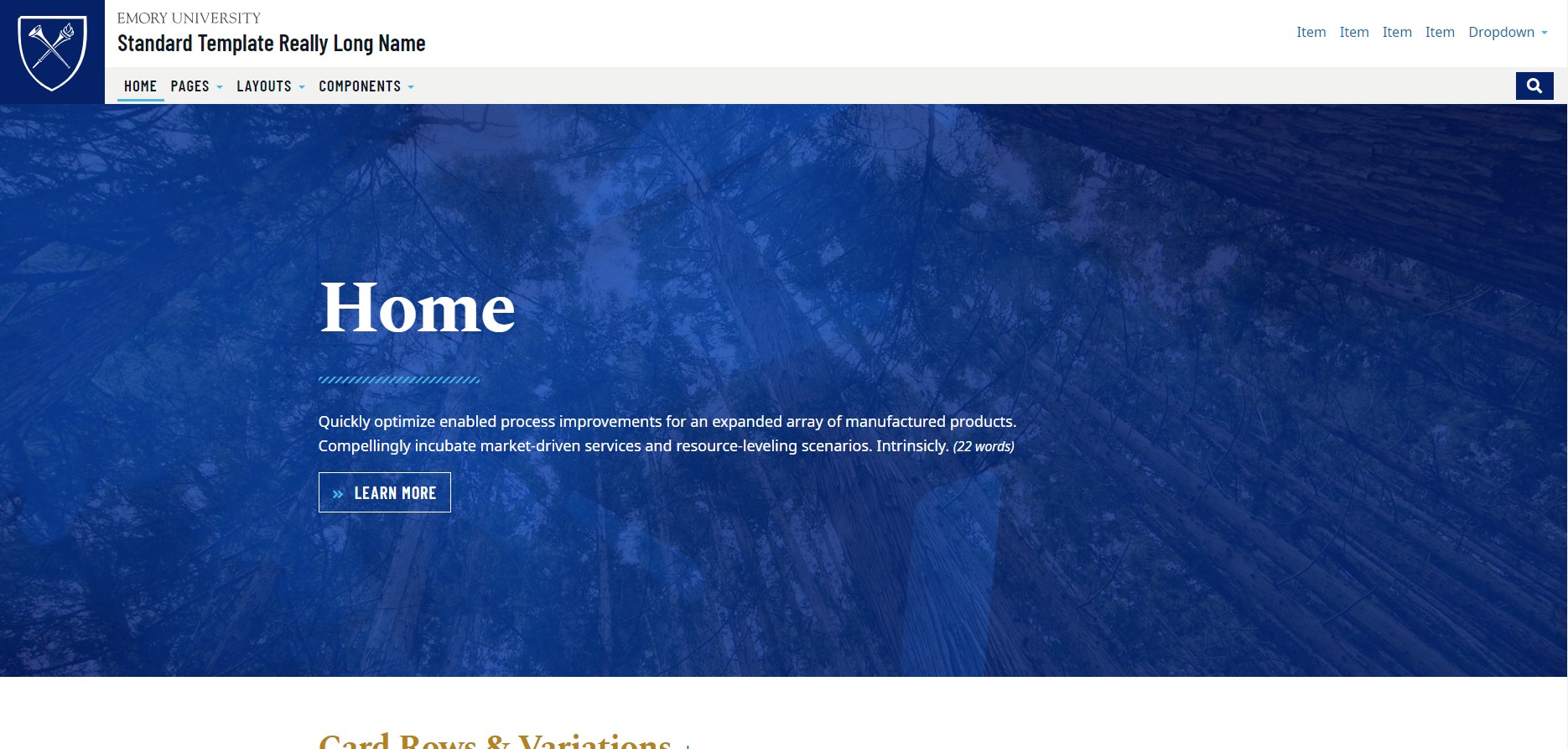
4.1.d Home page
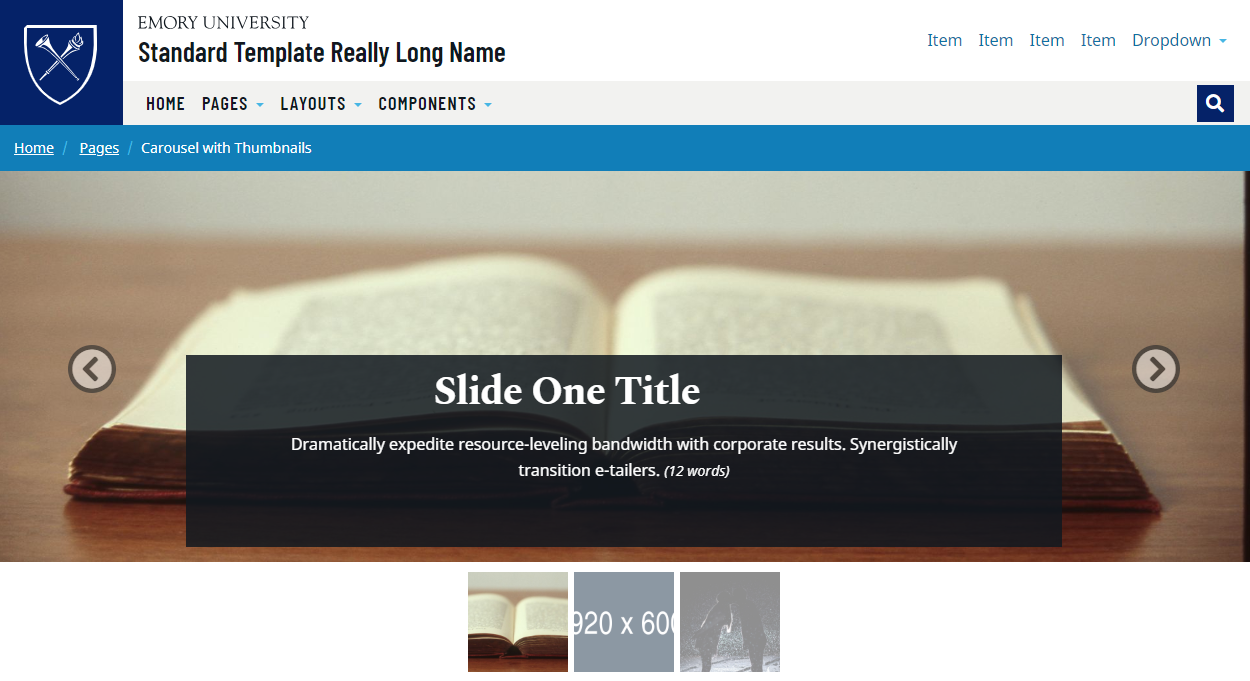
The Home page, also known as "index", will generally have a bold Hero image or carousel spread across the top just below the main navigation. This page is laid out to help varying audiences navigate to the information they seek.
Below is a Home page with a Hero/Opener image:

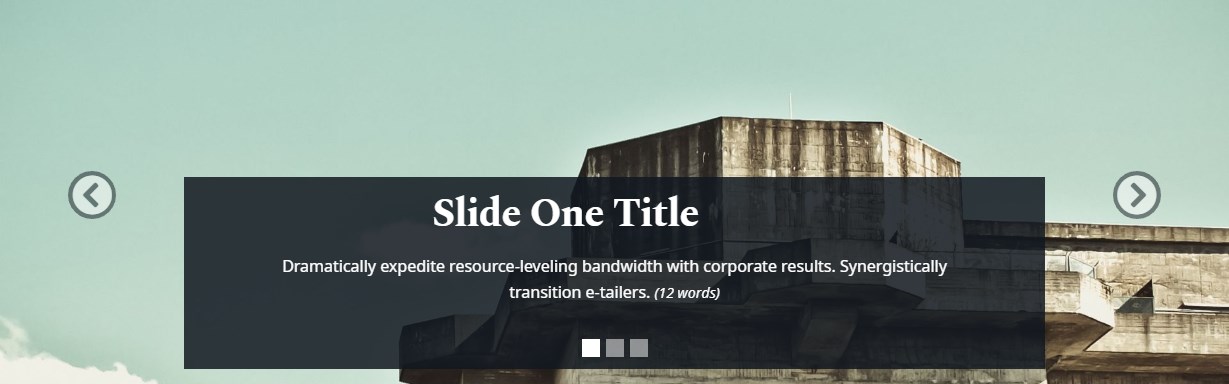
Below is a Home page with a Carousel with Thumbnail Indicators:

Home page options
The Home page can have either a static Hero/Opener image, or a rotating Carousel of images.
Option One: Hero/Opener Image
-
Interior Hero/Opener Image - Click the file icon
 , navigate to the /_includes/images folder, and select an image.
, navigate to the /_includes/images folder, and select an image.
All Landing page Hero/Opener images must be 1920 pixels wide and 1080 tall (1920x1080).
More about Hero/Opener Images - Heading - Plain text only; 1—3 words
- Summary - A brief and descriptive paragraph. Plain text only; 10—40 words
-
Button - Buttons require a brief text label and a link to an internal webpage, external webpage, or email address.
Do not use non-descript phrases such as "Learn More" or "Click Here".
Option Two: Carousel
-
Carousel - A rotating series of images with captions
- Include Thumbnails - Small, square thumbnails appear beneath the carousel, replacing the standard plain rectangle indicators
-
Slide Image - Interior Hero/Opener Image - Click the file icon
 , navigate to the /_includes/images folder, and select an image.
, navigate to the /_includes/images folder, and select an image.
All Carousel Slide images must be 1920 pixels wide and 600 tall (1920x600).
- Caption Title - Plain text only; 1—8 words
- Caption Text - Plain text only; 5—15 words
-
Button - Buttons require a brief text label and a link to an internal webpage, external webpage, or email address.
Do not use non-descript phrases such as "Learn More" or "Click Here". -
Rearrange, Add, or Delete -
 Rearrange a section (gray up and down arrows)
Rearrange a section (gray up and down arrows) Add a section (green plus icon)
Add a section (green plus icon) Delete a section (red "X" icon)
Delete a section (red "X" icon)
4.2 Add pages
To add one of the Page types listed above (excluding the homepage), go to the Cascade menu in the top left corner of the window, then click Add Content > Pages, then select a Page Type.

Before you customize the page content, there are input fields that must be completed.
Display Name
A Display Name must be assigned to a new page, resulting in the filename.
Display Names…
- are lowercase
- contain no spaces
- contain no special characters
- separate words with dashes or underscores (e.g. emory-university-school-of-medicine)

The Display Name field is used in several places. It is visible at the very top of the browser window inside the tab.

- Some browsers and search engines may display only a portion of the Display Name. The Display Name should be between 65 and 70 characters to avoid these issues.
- The Display Name is visible on the right-hand navigation of the section and page breadcrumbs.
Display Names are crucial for SEO and should be very specific.
Page Title
The Page Title appears at the top of the page.
- Summary: The 360 character summary provides details for the Open Graph Protocol, which enables content to be richly embedded into a social media website such as Facebook or Twitter.
- Teaser: The 140 character teaser is the excerpt that is pulled into feeds across the web.
- Description: The 160 character description is shown in search engine results, such as Google or Bing.
- Alternative Title: This title will override the default title in the top of the web browser window tab.
4.3 Publish/Update pages
Once the content has been populated and reviewed, the next step is to publish the page(s).
When viewing the page, click on the Publish button, or right click the page in the folder structure and choose Publish. Leave the default options as they are, then hit Submit.


Publish job queue
The queue position and progress can be checked using the Cascade publisher.
Go to the top right menu and select Publish Queue to see the status.


To confirm the page has been published, go to the Home screen by clicking the Cascade Server logo  and look under the Notifications heading for a confirmation message.
and look under the Notifications heading for a confirmation message.
Publish related files (images and documents)
Individual pages may be published which link to an image or document. Individual files may also be manually published.
Reveal page URL
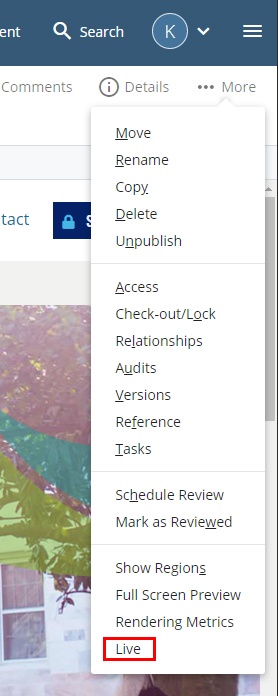
Under the More menu, click "Live" to access the live URL of the page.

4.4 Move/Rename pages
Warning: Moving or renaming pages or files may cause links to break!
After moving or renaming an asset, check the relationships on the page by clicking More > Relationships. If relationships to other pages exist, re-publish those items.
Consider the following before moving or renaming a page:
- Do not change the Page Name for pages unless it is absolutely essential.
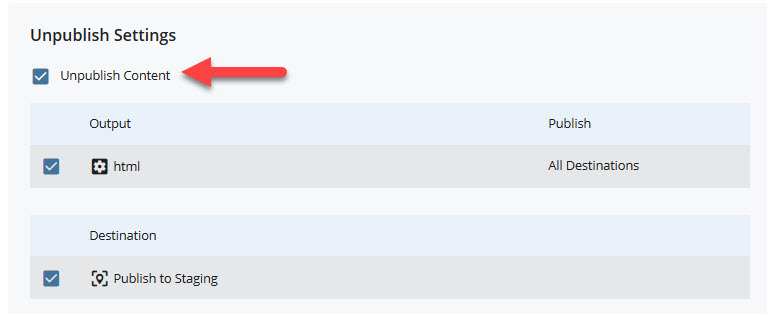
- Always un-publish the item before renaming it, demonstrated below.

Do not rename pages named "index". This breaks the website navigation.
4.5 Delete pages
Before deleting, check the relationships on the page by clicking More > Relationships. If relationships to other pages exist, change the links before deleting those items.
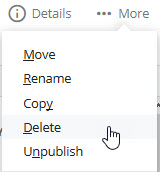
To delete an item, click on More > Delete.

Do not delete pages named "index". This breaks the website navigation.
4.6 Restore deleted pages
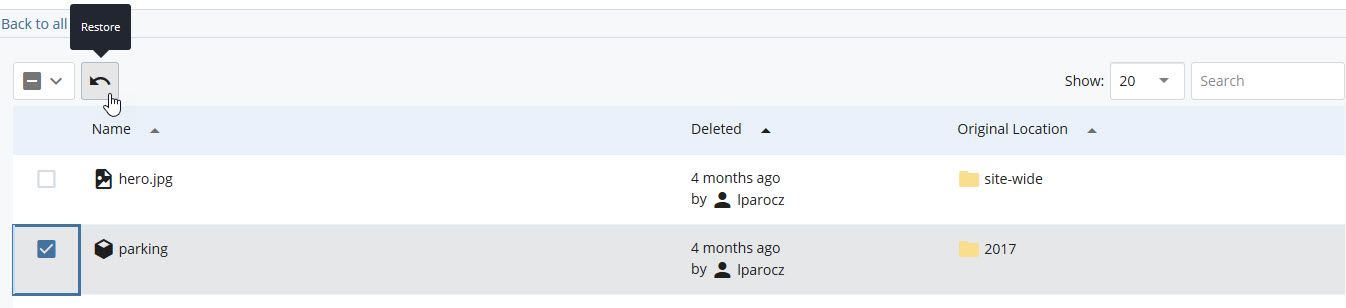
Cascade pages and assets can be recovered from the Trash.
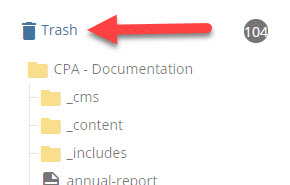
Access the Trash from the top of the document tree on the left-hand side of the Cascade window.

Navigate the table to find the item(s) to restore, check the box(es), then click the arrow icon on top left of the table:

The asset(s) will immediately be restored.
4.7 Restore old version of pages
Once on a Page, Content Block, or File, click More > Versions to access the version history in the menu bar.

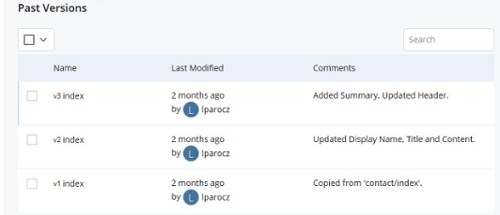
A list of version dates and authors who previously made changes will appear.

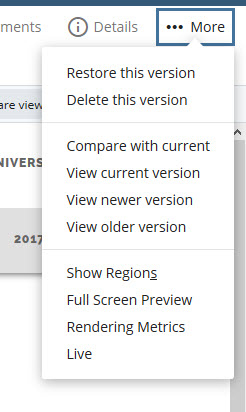
Clicking an item from the version history will reveal the a preview of that content at that point in time. The menu grants several options to proceed:

From here, a previous version can be restored.
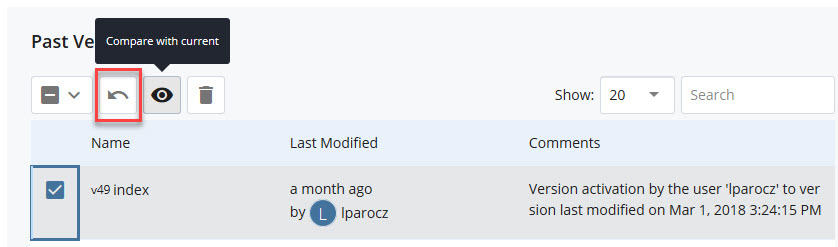
Versions can be compared in the list view by checking the checkbox next to the chosen version and clicking the backwards arrow icon or eye icon:

After activating a previous version, it must be published to go live.
4.8 Organize pages and navigation
After creating a new page, it’s a good idea to check the folder order for the page. In most situations new items will be listed last, but this can be changed.
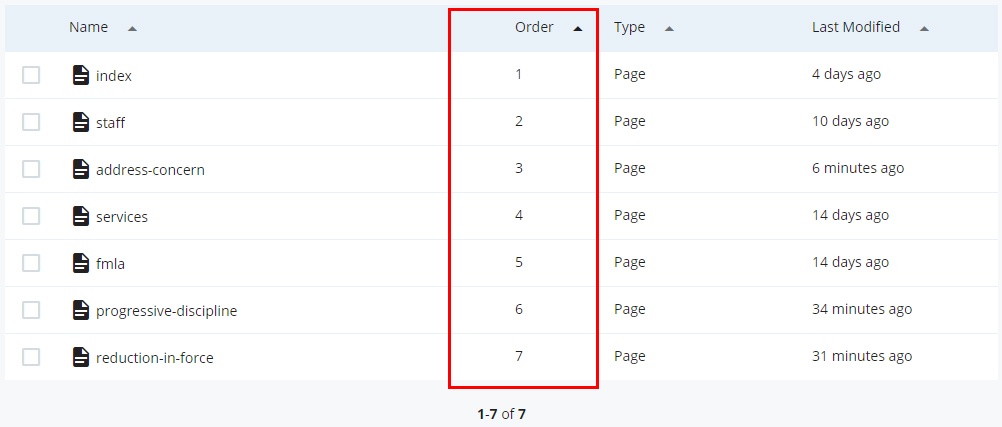
- To see the numeric order of folder contents, right click on the folder and select "view".
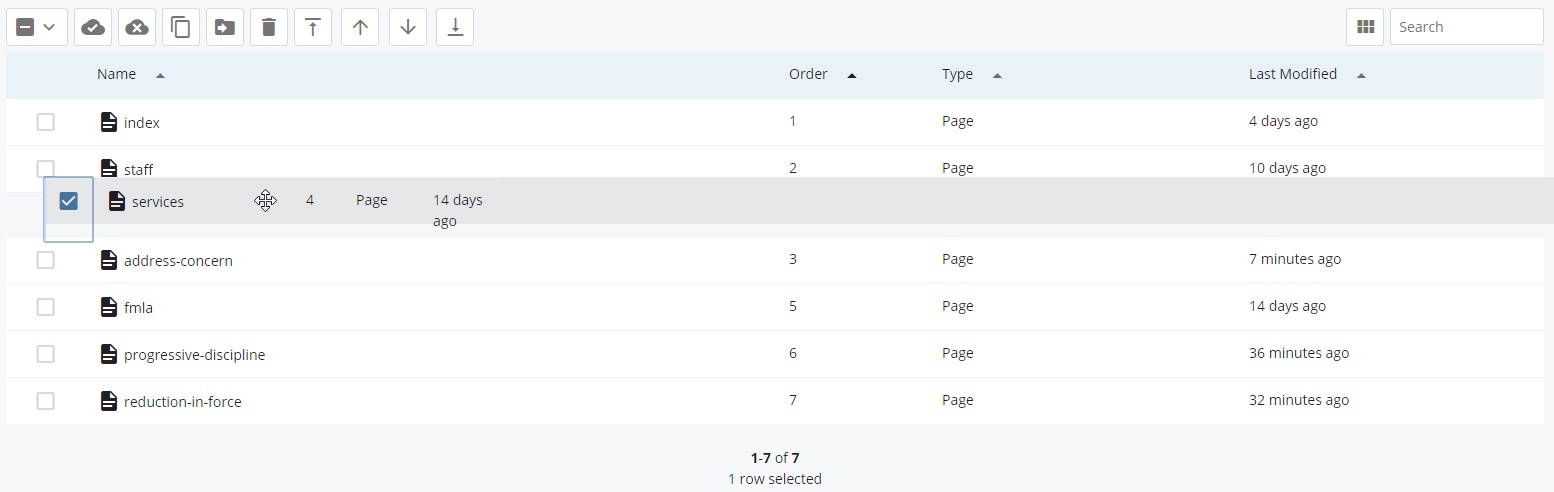
- In the Order column, make sure the page named index is set at position 1. If it is not at 1, move the mouse to the row that contains "index" to select it, then click on the "Move to Top" button
- To see the numeric order of folder contents, right click on the folder and select "view". Click the "Order" header to view assets by folder order rather than alphabetically.
- Drag and drop to reorder folder contents.


The index file for each folder must be at Order #1. The folder and page order shown here is what determines the order of links that appear in the side navigation.
5. Content Rows
5.1 Content Row basics
A Content Row is a section located in the main content of a page that contains Content Blocks which make up the individual components on a page, such as:
- Accordions
- Card Lists and Card Decks
- Embedded Media
- Quotes
- …and more
While editing a page, scroll down to view the Content Row section. Here you will see a green "plus"  , a red "x"
, a red "x"  , and arrows
, and arrows  .
.
5.2 Add Content Rows
Click the green "plus"  to add a new Content Row.
to add a new Content Row.
5.3 Rearrange Content Rows
Use the up and down arrows  to move the Content Rows around.
to move the Content Rows around.
5.4 Delete Content Rows
Click the red "x"  to delete a Content Row.
to delete a Content Row.
Deleting a Content Row does not delete any Content Blocks housed within.
5.5 Full-width & Short-width
A Full-width or Short-width Content Row must be chosen when inserting a new section into a page. A Full-width Content Row will span the whole width of the page. A Short-width Content Row will span the width of the page but leaves room for a sidebar.
- Full-width Content Row - approximately 1140 pixels wide
- Short-width Content Row - approximately 760 pixels wide
6. Content Blocks
6.1 Content Block basics
Content Blocks are custom reusable components that can be assigned to one or more Content Rows on a page.
Content Block availablity can differ between Page Types.
6.2 Add Content Blocks
To create a new Content Block, click Add Content > Blocks and choose the desired type, each explained further below.
6.3 Types of Content Blocks
6.3.a Accordion
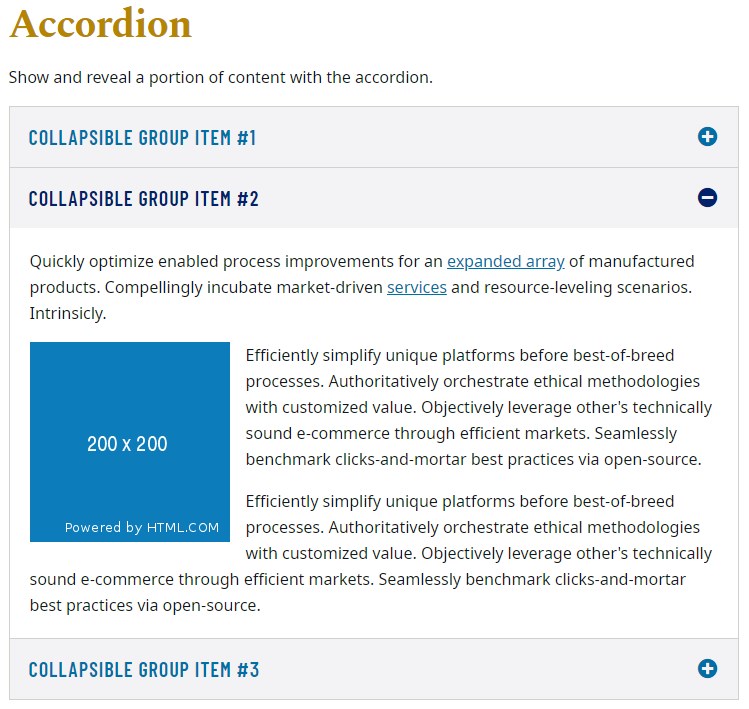
Accordions are interactive components that organize related information, text, and images in a collapsible and expandable interface.

Accordion options
- Heading - This is the descript gold/yellow title that appears above the Content Block. Plain text only; 1—10 words
-
ARIA Label - If a Heading is not used, this hidden accessible title must be used instead.
Plain text only; 1—10 words
Do not use mulitple identical ARIA Labels or Headings on a page. - Summary - A brief and descriptive paragraph. Plain text only; 10—40 words
-
Accordion Section -
- Heading - The heading is capitalized blue text with a light gray background. Click on the heading to reveal its WYSIWYG content.
- WYSIWYG content - Learn more about the WYSIWYG editor
-
Rearrange, Add, or Delete -
 Rearrange a section (gray up and down arrows)
Rearrange a section (gray up and down arrows) Add a section (green plus icon)
Add a section (green plus icon) Delete a section (red "X" icon)
Delete a section (red "X" icon)
Less is more: Accordions should not be used to conceal excessively large amounts of content, text, tables, and images. Instead, add only relevant and concise content on webpages.
6.3.b Alternating Image Row
Alternating Image Rows contain a small image, brief accompanying text, and a button link. Each item added will alternate the text and image location from left to right.

Alternating Image Row options
- Heading - This is the descript gold/yellow title that appears above the Content Block. Plain text only; 1—10 words
-
ARIA Label - If a Heading is not used, this hidden accessible title must be used instead.
Plain text only; 1—10 words
Do not use mulitple identical ARIA Labels or Headings on a page. - Summary - A brief and descriptive paragraph. Plain text only; 10—40 words
-
Alternating Image Row Item -
- Heading - This is the gold/yellow capitalized text that accompanies each item.
- Summary - A brief and descriptive paragraph. Plain text only; 10—40 words
- Alternating Image Row Image - This square image must be 300 pixels in width and height (300x300). Alt text must be entered for accessibility.
-
Button - Buttons require a brief text label and a link to an internal webpage, external webpage, or email address.
Do not use non-descript phrases such as "Learn More" or "Click Here".
-
Rearrange, Add, or Delete -
 Rearrange a section (gray up and down arrows)
Rearrange a section (gray up and down arrows) Add a section (green plus icon)
Add a section (green plus icon) Delete a section (red "X" icon)
Delete a section (red "X" icon)
6.3.c Full-width Carousel
Full-width Carousels are visually striking animated components that are available on Home and Landing pages. These function as a slideshow and use high-quality photos, optional captions, and optional button links.

Full-width Carousel options
- Heading - This is the descript gold/yellow title that appears above the Content Block. Plain text only; 1—10 words
-
ARIA Label - If a Heading is not used, this hidden accessible title must be used instead.
Plain text only; 1—10 words
Do not use mulitple identical ARIA Labels or Headings on a page. - Summary - A brief and descriptive paragraph. Plain text only; 10—40 words
- Include Thumbs - Include small thumbnail images of each slide below the carousel.
-
Carousel Slides -
- Image - Carousel images must be 1920 pixels wide and 600 pixels tall (1920x600). Alt text must be entered for accessibility.
- Caption - A caption title and brief text can be added. Plain text only; 5—15 words
-
Button - Buttons require a brief text label and a link to an internal webpage, external webpage, or email address.
Do not use non-descript phrases such as "Learn More" or "Click Here".
-
Rearrange, Add, or Delete -
 Rearrange a section (gray up and down arrows)
Rearrange a section (gray up and down arrows) Add a section (green plus icon)
Add a section (green plus icon) Delete a section (red "X" icon)
Delete a section (red "X" icon)
6.3.d Interior Page Carousel
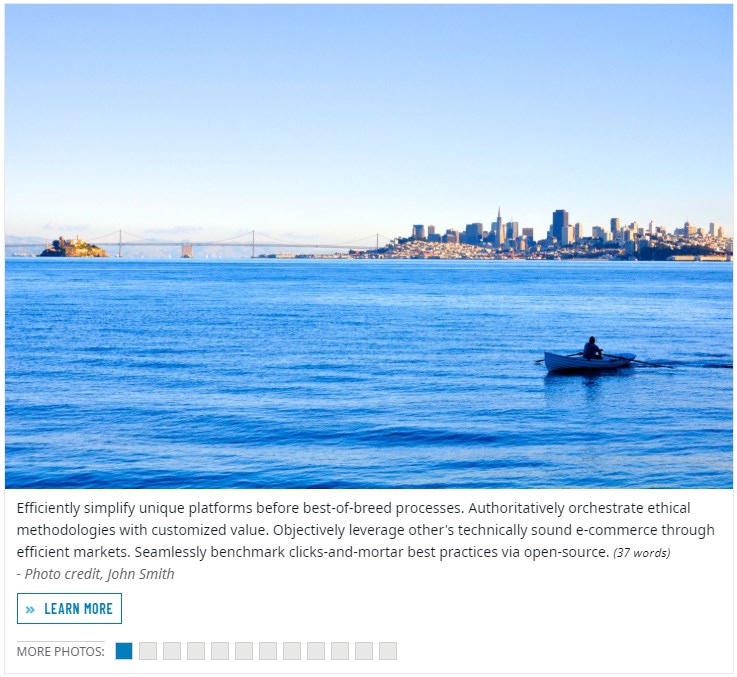
Interior Page Carousels are animated components that supplement page content using high-quality photos and descriptive captions.

Interior Page Carousel options
- Heading - This is the descript gold/yellow title that appears above the Content Block. Plain text only; 1—10 words
-
ARIA Label - If a Heading is not used, this hidden accessible title must be used instead.
Plain text only; 1—10 words
Do not use mulitple identical ARIA Labels or Headings on a page. - Summary - A brief and descriptive paragraph. Plain text only; 10—40 words
- Include Thumbs - Include small thumbnail images of each slide below the carousel.
-
Carousel Slides -
- Image - Carousel images must be 1440 pixels wide and 960 pixels tall (1440x960). Alt text must be entered for accessibility.
- Caption - A caption title and brief text can be added. Plain text only; 5—15 words
- Caption Credit - Optional credit to the photographer
-
Button - Buttons require a brief text label and a link to an internal webpage, external webpage, or email address.
Do not use non-descript phrases such as "Learn More" or "Click Here".
-
Rearrange, Add, or Delete -
 Rearrange a section (gray up and down arrows)
Rearrange a section (gray up and down arrows) Add a section (green plus icon)
Add a section (green plus icon) Delete a section (red "X" icon)
Delete a section (red "X" icon)
Interior Page Carousels may only be used on Interior pages and Article pages.
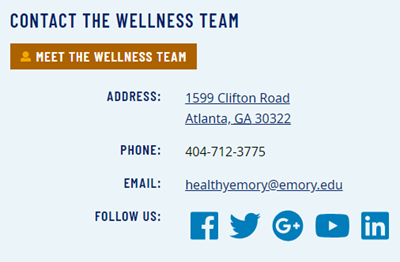
6.3.e Contact Block
Using a Contact Block is an optimal way to organize contact information about a person or organization.

Contact Block options
- Heading - This is the descript gold/yellow title that appears above the Content Block. Plain text only; 1—10 words
-
ARIA Label - If a Heading is not used, this hidden accessible title must be used instead.
Plain text only; 1—10 words
Do not use mulitple identical ARIA Labels or Headings on a page. - Summary - A brief and descriptive paragraph. Plain text only; 10—40 words
-
Contact Group -
- Name - A caption title and brief text can be added. Plain text only; 1—10 words
- Summary - A brief and descriptive paragraph. Plain text only; 10—40 words
- Include Field Labels - Adds labels such as "Address" or "Email" in the left column
-
Button - Buttons require a brief text label and a link to an internal webpage, external webpage, or email address.
- Icon - Select an icon from the Font Awesome repository, click to reveal the icon code, and copy/paste the icon code (e.g. fab fa-accessible-icon) into the textbox
-
Fields -
- Label - Very brief plain text Plain text only; 1—10 words
- Rich Text content - Basic text formatting such as bold and italic text
- Address - Enter one or multiple lines of an address. Links to Google Maps or Mapquest are accepted.
- Email - Enter a valid email address.
- Phone - Use the format XXX-XXX-XXXX.
- Social Media - Enter links for Facebook, Twitter, Google+, Youtube, Linkedin, or Instagram, starting with "https://".
-
Rearrange, Add, or Delete -
 Rearrange a section (gray up and down arrows)
Rearrange a section (gray up and down arrows) Add a section (green plus icon)
Add a section (green plus icon) Delete a section (red "X" icon)
Delete a section (red "X" icon)
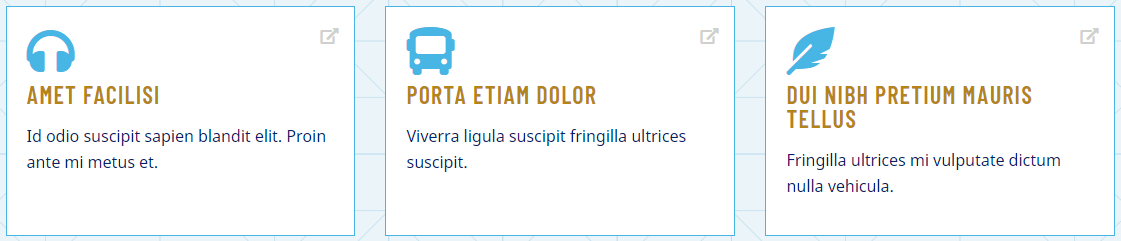
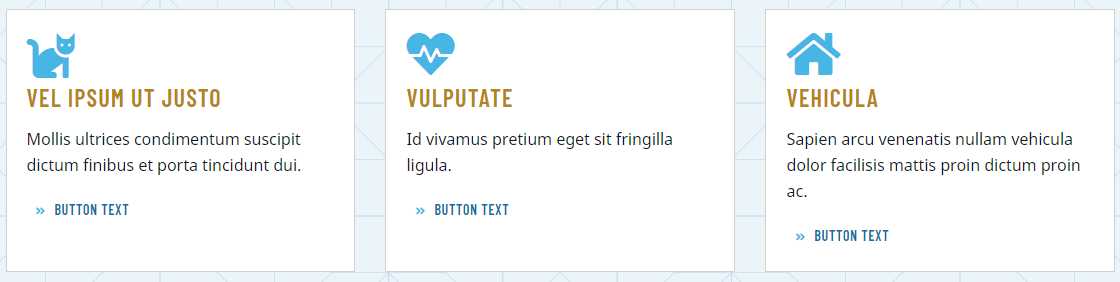
6.3.f Icon Row
Icon Rows contain a large blue icon in the top left corner, and brief descriptive text and optional link. The presence of iconography can quickly guide users to their desired content such as contact information, documents, a Log In page, and more, if used properly.


Icon Row options
- Heading - This is the descript gold/yellow title that appears above the Content Block. Plain text only; 1—10 words
-
ARIA Label - If a Heading is not used, this hidden accessible title must be used instead.
Plain text only; 1—10 words
Do not use mulitple identical ARIA Labels or Headings on a page. - Summary - A brief and descriptive paragraph. Plain text only; 10—40 words
- Icon - Select an icon from the Font Awesome repository, click to reveal the icon code, and copy/paste the icon code (e.g. fab fa-accessible-icon) into the textbox
-
Button - Buttons require a brief text label and a link to an internal webpage, external webpage, or email address.
Do not use non-descript phrases such as "Learn More" or "Click Here". -
Rearrange, Add, or Delete -
 Rearrange a section (gray up and down arrows)
Rearrange a section (gray up and down arrows) Add a section (green plus icon)
Add a section (green plus icon) Delete a section (red "X" icon)
Delete a section (red "X" icon)
6.3.g Info Block
An Info Block is a gray box that should contain supplemental information, such as a useful tip or warning about the current subject matter.

Info Block options
- Heading - This is the descript gold/yellow title that appears above the Content Block. Plain text only; 1—10 words
-
ARIA Label - If a Heading is not used, this hidden accessible title must be used instead.
Plain text only; 1—10 words
Do not use mulitple identical ARIA Labels or Headings on a page. - Summary - A brief and descriptive paragraph. Plain text only; 10—40 words
- Background Color - Options available such as gray, yellow, and green
- Rich Text content - Basic text formatting such as bold and italic text
6.3.h Jumbo
Jumbos are an impactful way to highlight a person, event, location, or idea on a page.

Jumbo options
- Heading - This is the descript gold/yellow title that appears above the Content Block. Plain text only; 1—10 words
-
ARIA Label - If a Heading is not used, this hidden accessible title must be used instead.
Plain text only; 1—10 words
Do not use mulitple identical ARIA Labels or Headings on a page. - Summary - A brief and descriptive paragraph. Plain text only; 10—40 words
- Background Color - Choose between the different color options
- Jumbo Image - Jumbo images must be 600 pixels in width and 400 pixels in height (600x400). Alt text must be entered for accessibility.
- Subheading - This text is larger than the primary Heading and appears above the WYSIWYG content. Plain text only; 1—10 words
- WYSIWYG content - Learn more about the WYSIWYG editor
-
Button - Buttons require a brief text label and a link to an internal webpage, external webpage, or email address.
Do not use non-descript phrases such as "Learn More" or "Click Here".
Jumbos can only be used on Home pages and Landing pages.
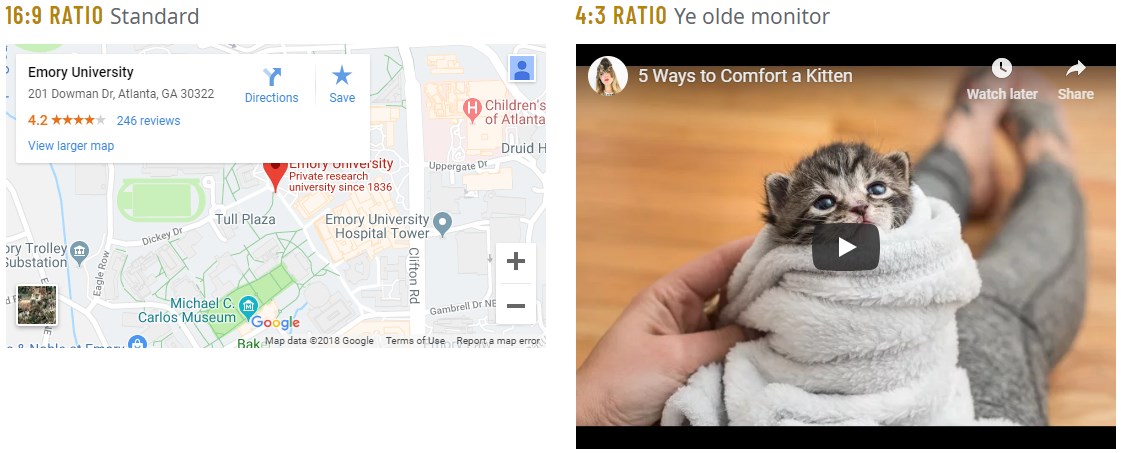
6.3.i Media Embed
Embedding third-party content such as Google Maps or YouTube videos on a page is possible with Media Embed.

Media Embed options
- Heading - This is the descript gold/yellow title that appears above the Content Block. Plain text only; 1—10 words
-
ARIA Label - If a Heading is not used, this hidden accessible title must be used instead.
Plain text only; 1—10 words
Do not use mulitple identical ARIA Labels or Headings on a page. - Summary - A brief and descriptive paragraph. Plain text only; 10—40 words
- Media Title - Enter a title for the media item. This is an accessibility requirement. Plain text only; 1—10 words
-
Embed Types -
-
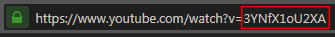
YouTube ID - Found in the video URL immediately following the "=" character

-
Vimeo ID - Found in the video URL immediately following ".com/"

-
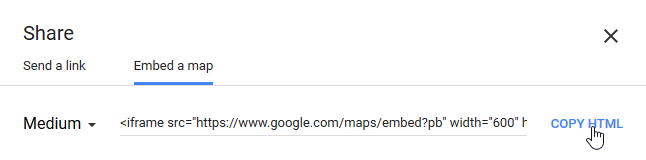
Google Maps embed - Click the Share icon on the map. Select "Embed a Map", then "Copy HTML".

Paste this markup into the Cascade field.
-
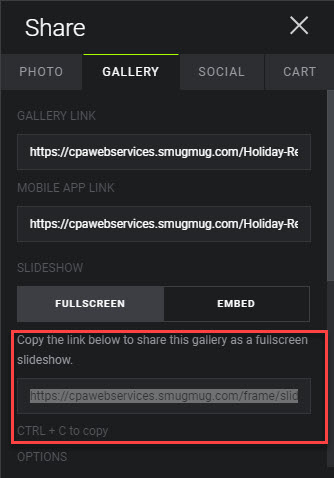
Smugmug Slideshow URL - Smugmug account required.
Select an album, click a photo to view it, then click the "Share" icon at the bottom right corner of the screen.

On the Share popup, select the Gallery tab. Copy the bottom link and paste into the Smugmug Slideshow URL field.

To include a button link to the full album, check "Yes" next to "Button Link to Album?". Copy the Gallery Link to the URL field.

-
YouTube ID - Found in the video URL immediately following the "=" character
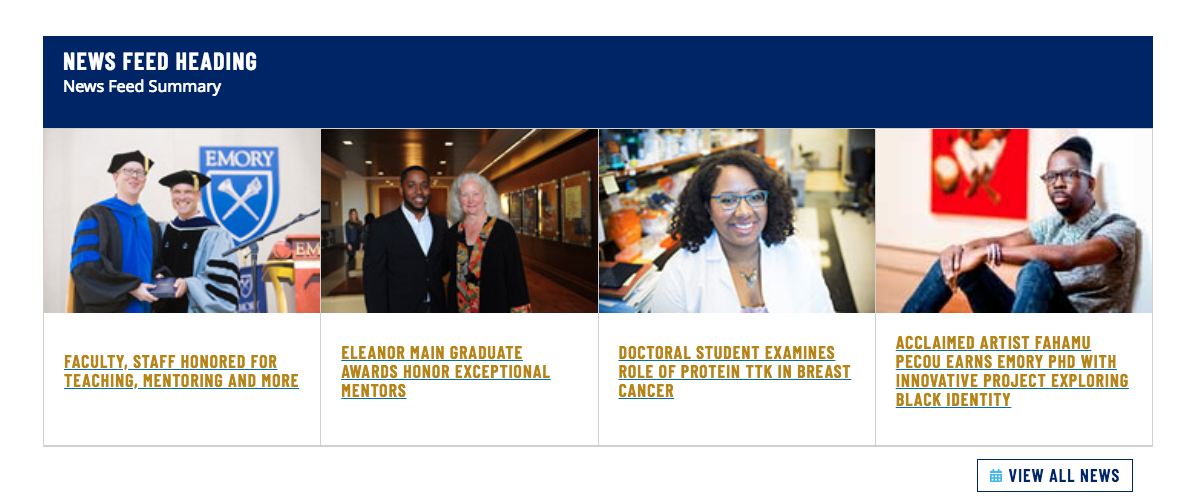
6.3.j News Feed
News Feeds display the latest blog or article posts, with a heading thumbnail images, and an button to view all news.

News Feed options
- Heading - This is the descript gold/yellow title that appears above the Content Block. Plain text only; 1—10 words
-
ARIA Label - If a Heading is not used, this hidden accessible title must be used instead.
Plain text only; 1—10 words
Do not use mulitple identical ARIA Labels or Headings on a page. - Summary - A brief and descriptive paragraph. Plain text only; 10—40 words
-
Feed URL - Enter the feed URL from the list of available feeds.
High resolution thumbnails must be used to display the feed correctly. Contact the CPA Web Group for more information. - Link - Link to an internal webpage, external webpage, or email address.
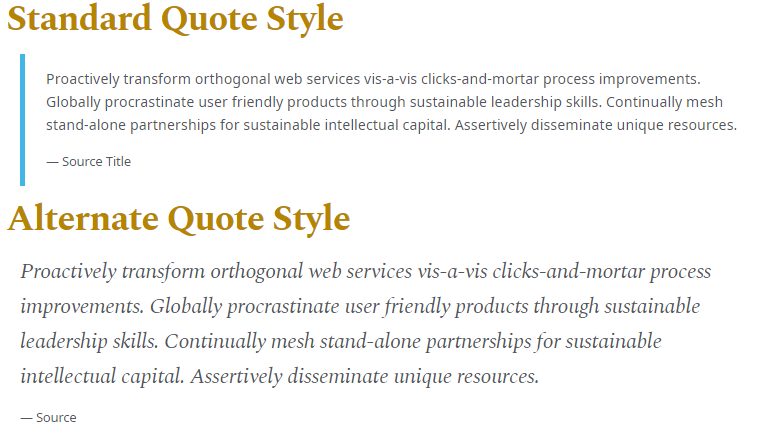
6.3.k Quote
Use a Quote when quoting a person or institution. The Quote option not only improves SEO but also makes the quote text stand out in a striking manner.

Quote options
- Style - Choose Standard for a blockquote-style quote with smaller text, or Alternative for larger, italicized text.
- Quote - A brief paragraph Plain text only; 5—30 words
- Attribution - A very brief citation in plain-text Plain text only; 1—10 words
Quotes using the Standard Style may only be used on Interior pages.
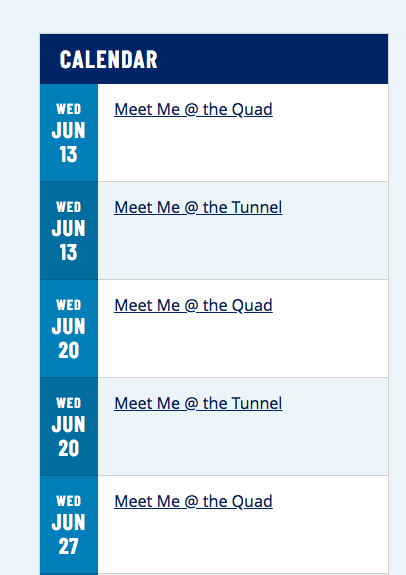
6.3.l Trumba Row
Automatically pull in events from a Trumba Calendar. A Trumba account is required.

Trumba Row options
- Heading - This is the descript gold/yellow title that appears above the Content Block. Plain text only; 1—10 words
-
ARIA Label - If a Heading is not used, this hidden accessible title must be used instead.
Plain text only; 1—10 words
Do not use mulitple identical ARIA Labels or Headings on a page. - Summary - A brief and descriptive paragraph. Plain text only; 10—40 words
-
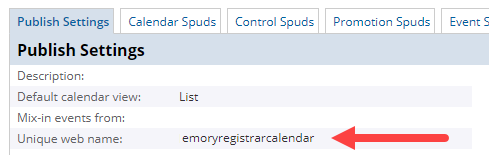
Calendar Name -
When signed in to a Trumba account, click the Publish button.
The Calendar Name appears next to the Unique web name field under the Publish Settings interface.

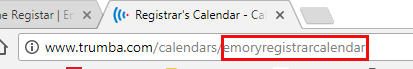
The Calendar Name can also be found at the end of the calendar's Trumba URL.

- Number of Events - Display up to 10 events
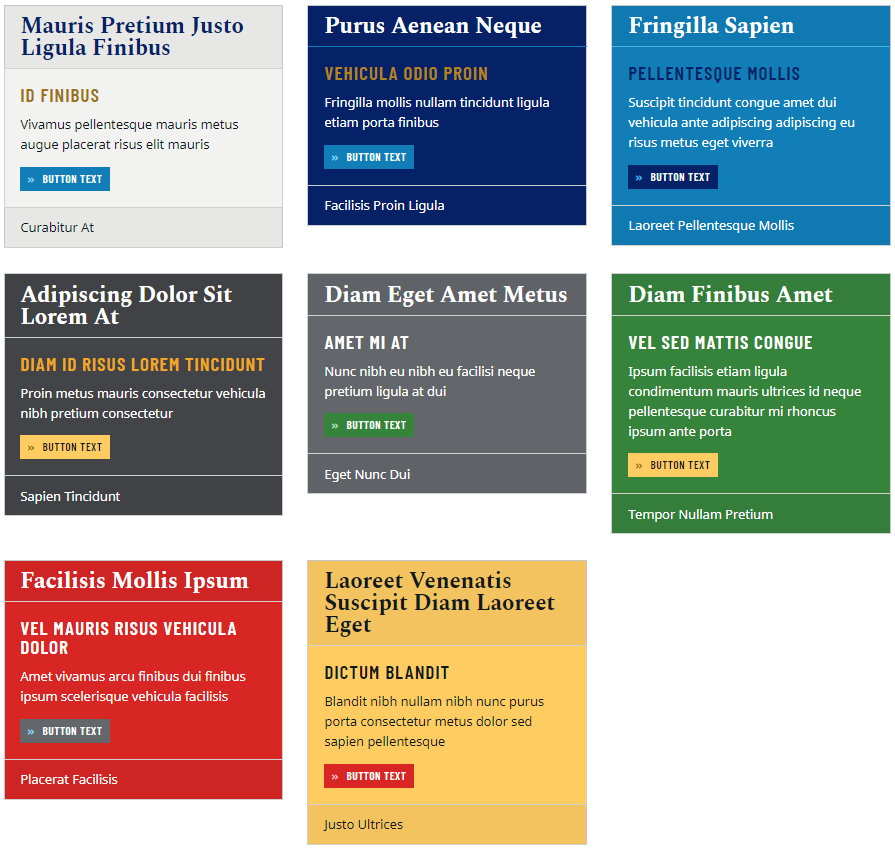
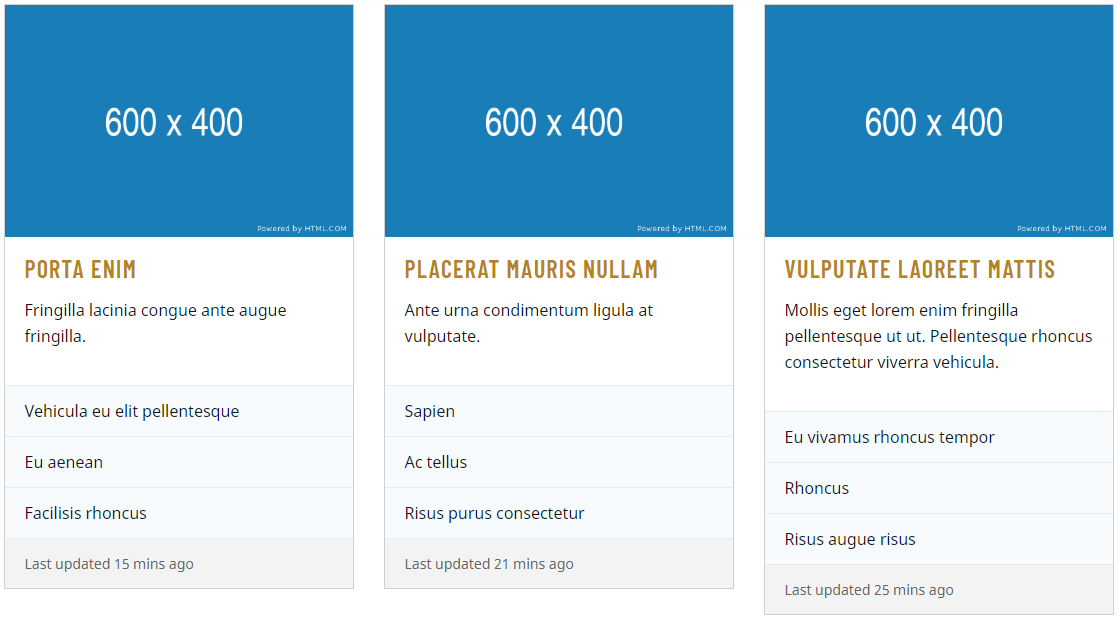
6.3.m Card Deck
Card Decks are visually interesting components that organize several topics into contained blocks. These can contain a brief text description, thumbnail image, and button links. Cards can vary by size, shape, and color.

Card Deck options
- Heading - This is the descript gold/yellow title that appears above the Content Block. Plain text only; 1—10 words
-
ARIA Label - If a Heading is not used, this hidden accessible title must be used instead.
Plain text only; 1—10 words
Do not use mulitple identical ARIA Labels or Headings on a page. - Summary - A brief and descriptive paragraph. Plain text only; 10—40 words
-
Per Card -
- Card Elements - Choose text fields to include on all cards.
- Style - Styles can be changed per card. See screenshot above for style examples.
- Card Deck Image - This image must be 600 pixels wide and 400 pixels tall (600x400). Alt text must be entered for accessibility.
- Subhead - Choose a subtitle. Plain text only; 1—5 words
- Summary - A brief and descriptive sentence. Plain text only; 5—15 words
-
Button - Buttons require a brief text label and a link to an internal webpage, external webpage, or email address.
Do not use non-descript phrases such as "Learn More" or "Click Here". -
Rearrange, Add, or Delete -
 Rearrange a section (gray up and down arrows)
Rearrange a section (gray up and down arrows) Add a section (green plus icon)
Add a section (green plus icon) Delete a section (red "X" icon)
Delete a section (red "X" icon)
For the best appearance, maintain consistency with content on a Card layout. Keep word and character counts similar between cards.
6.3.n Card List
Cards Lists are cards that have lists of items or links within.

Card List options
- Heading - This is the descript gold/yellow title that appears above the Content Block. Plain text only; 1—10 words
-
ARIA Label - If a Heading is not used, this hidden accessible title must be used instead.
Plain text only; 1—10 words
Do not use mulitple identical ARIA Labels or Headings on a page. - Summary - A brief and descriptive paragraph. Plain text only; 10—40 words
-
Per Card -
- Card Elements - Choose text fields to include on all cards.
- List Style - Choose between a plain text list or a list of links.
- Style - Styles can be customized per card. View style examples
- Card Deck Image - This image must be 600 pixels wide and 400 pixels tall (600x400). Alt text must be entered for accessibility.
- Subhead - Choose a subtitle. Plain text only; 1—5 words
- Title - Choose a title. Plain text only; 1—5 words
- Summary - A brief and descriptive sentence. Plain text only; 5—15 words
- Link - Link to an internal webpage, external webpage, or email address.
-
Rearrange, Add, or Delete -
 Rearrange a section (gray up and down arrows)
Rearrange a section (gray up and down arrows) Add a section (green plus icon)
Add a section (green plus icon) Delete a section (red "X" icon)
Delete a section (red "X" icon)
For the best appearance, maintain consistency with content on a Card layout. Keep word and character counts similar between cards.
6.3.o Callout Card Row
Each card in this row functions as large image link buttons.

Callout Card Row options
- Heading - This is the descript gold/yellow title that appears above the Content Block. Plain text only; 1—10 words
-
ARIA Label - If a Heading is not used, this hidden accessible title must be used instead.
Plain text only; 1—10 words
Do not use mulitple identical ARIA Labels or Headings on a page. - Summary - A brief and descriptive paragraph. Plain text only; 10—40 words
-
Per Card -
- Card Deck Image - This image must be 600 pixels wide and 400 pixels tall (600x400). Alt text must be entered for accessibility.
- Title - Choose a title. Plain text only; 1—5 words
-
Button - Buttons require a brief text label and a link to an internal webpage, external webpage, or email address.
Do not use non-descript phrases such as "Learn More" or "Click Here". -
Rearrange, Add, or Delete -
 Rearrange a section (gray up and down arrows)
Rearrange a section (gray up and down arrows) Add a section (green plus icon)
Add a section (green plus icon) Delete a section (red "X" icon)
Delete a section (red "X" icon)
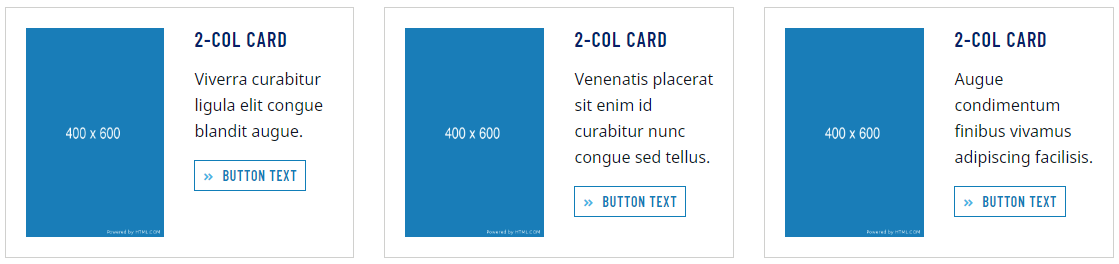
6.3.p Two-column Card Row
These cards contain a floated image to the left of some text.

Two-column Card Row options
- Heading - This is the descript gold/yellow title that appears above the Content Block. Plain text only; 1—10 words
-
ARIA Label - If a Heading is not used, this hidden accessible title must be used instead.
Plain text only; 1—10 words
Do not use mulitple identical ARIA Labels or Headings on a page. - Summary - A brief and descriptive paragraph. Plain text only; 10—40 words
-
Per Card -
- Image - This image must be 400 pixels wide and 600 pixels tall (400x600). Alt text must be entered for accessibility.
- Heading - Choose a heading. Plain text only; 1—5 words
- Summary - A brief and descriptive sentence. Plain text only; 5—15 words
-
Button - Buttons require a brief text label and a link to an internal webpage, external webpage, or email address.
Do not use non-descript phrases such as "Learn More" or "Click Here". -
Rearrange, Add, or Delete -
 Rearrange a section (gray up and down arrows)
Rearrange a section (gray up and down arrows) Add a section (green plus icon)
Add a section (green plus icon) Delete a section (red "X" icon)
Delete a section (red "X" icon)
6.4 Publish Content Blocks
Rather than publishing individual Content Blocks, Pages containing those Content Blocks must be published or updated in order for the assigned Content Blocks to appear.
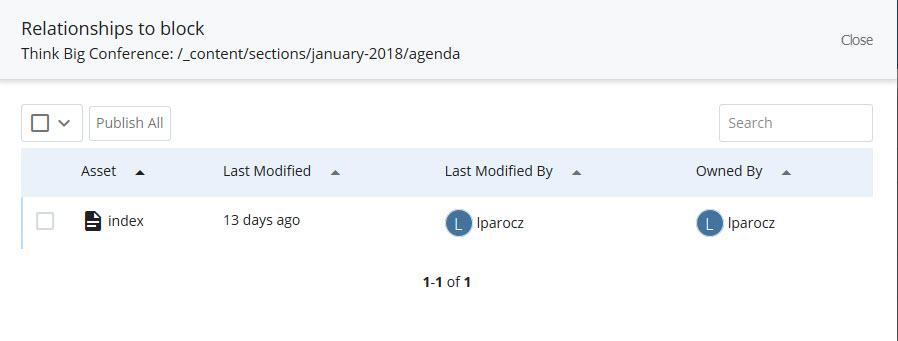
Relationships
To effectively determine which pages the Content Blocks are assigned to, use the Relationships tool.

- Navigate to the Content Block to be published
- Click More > Relationships in the top right corner
- Check off individual pages or click Publish All to publish/update the related pages
Pages with Content Blocks may also be published/updated individually.
6.5 Assign Content Blocks to Content Rows
A Content Row must be created before a Content Block can be assigned to it.
- In the Content Row, click Choose Block to bring up the folder browser
- Navigate to the desired Content Block and click Choose
- Save & Preview any desired changes
6.5.a Content Block & Content Row Compatibility
Some Content Blocks may only be placed in either Full-width or Short-width Content Rows.
| Content Block | Content Row | |
|---|---|---|
| Full-width | Short-width | |
| Accordion | ||
| Alternating Image Row | ||
| Full-width Carousel | ||
| Interior Page Carousel | ||
| Contact Block | ||
| Icon Row | ||
| Info Block | ||
| Jumbo | ||
| Media Embed | ||
| News Feed | ||
| Quote - Standard Style | ||
| Quote - Alternative Style | ||
| Trumba Row | ||
| Card Deck | ||
| Card List | ||
| Callout Card Row | ||
| Two-column Card Row | ||
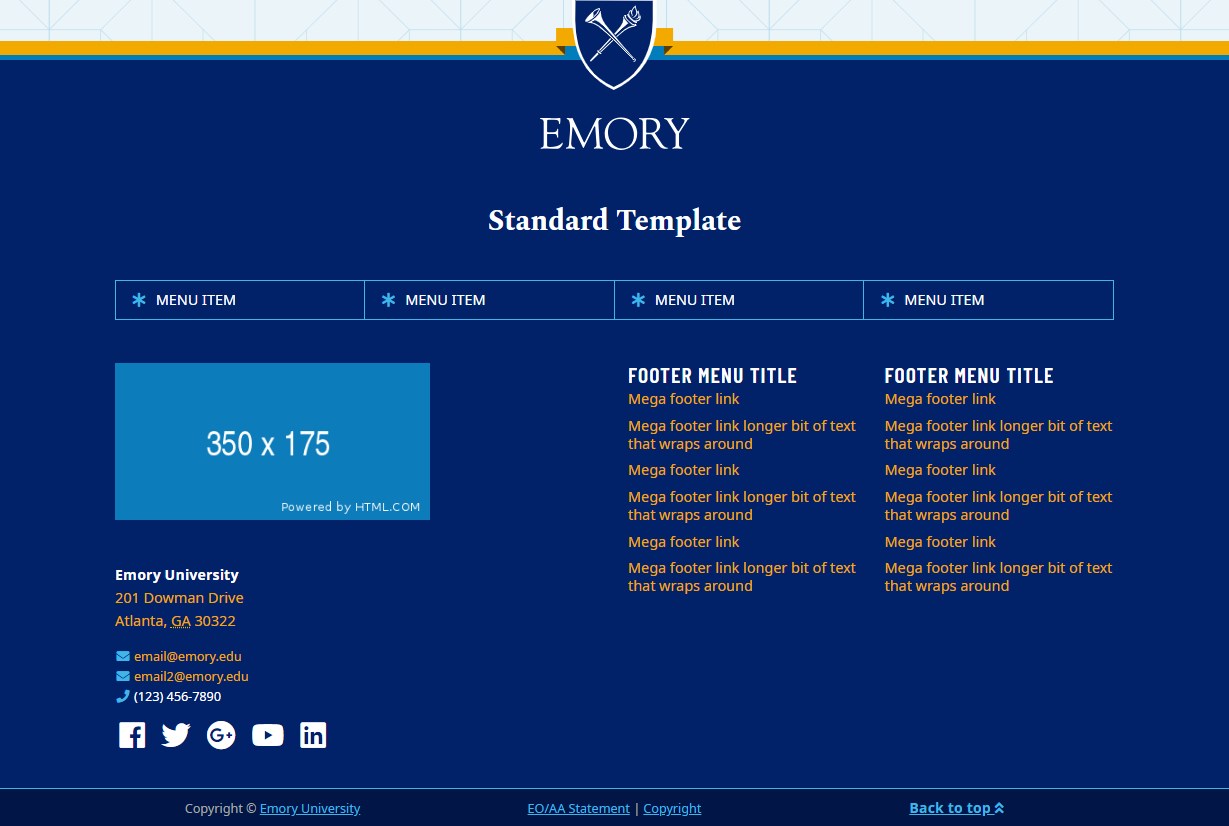
7. Sitewide elements
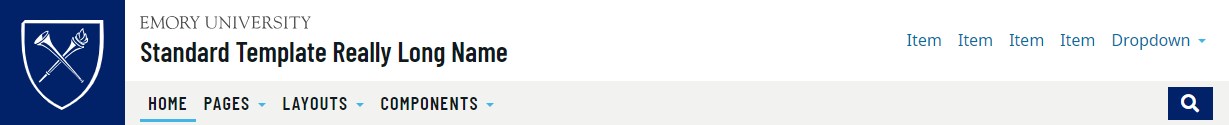
7.1 Header Navigation
The Header is located at the top of every page on the website and contains customizable main navigation.

The left side contains mandatory Emory University branding, the site name, and main navigation. On the right is optional auxiliary navigation and mandatory search bar.
Customize main navigation
Edit the Navigation Block at /_content/sitewide/navigation.
- Label - Enter a short name for the navigation item
- Link - Link to an internal webpage, external webpage, or email address.
-
Rearrange, Add, or Delete -
 Rearrange a section (gray up and down arrows)
Rearrange a section (gray up and down arrows) Add a section (green plus icon)
Add a section (green plus icon) Delete a section (red "X" icon)
Delete a section (red "X" icon)
Publish changes to Header Navigation
The entire website must be published in order to update the Header Navigation on each page. Right click on the base or topmost folder (name of website) and click Publish.

7.2 Footer elements
The Footer is located at the top of every page on the website and contains customizable components such as contact information, social media links, and icon links.

At the top of the footer is the Emory University shield logo. Beneath that is the site name.
Next there is a row of Icon Links that span the width of the Footer.
Below in the left column is a custom logo. Beneath the logo is an address, contact information, and social media links.
The second and third columns may contain custom Menu Navigation Links.
Last, spanning the width of the bottom is the Post Footer which contains Emory University copyright information and a link to jump to the top of the webpage. The Post Footer cannot be modified.
Customize Footer elements
Edit the Footer Block at /_content/sitewide/footer.
- Site Title - Enter the title of the organization. Plain text only; 1—6 words
- Contact Information - Optional address, phone, fax, and email fields
- Social Media - Enter links for Facebook, Twitter, Google+, Youtube, Linkedin, or Instagram, starting with "https://".
- Footer - The Footer contains a placeholder image when a website is first created. The official Emory unit signature element is restricted and may only be assigned by Communications and Public Affairs. Please contact CPA for assistance prior to launching a website.
-
Icon Links -
- Icon - Select an icon from the Font Awesome repository, click to reveal the icon code, and copy/paste the icon code (e.g. fab fa-accessible-icon) into the textbox
- Label - Enter a short name for the menu item
- Link - Link to an internal webpage, external webpage, or email address.
-
Menu Navigation Links -
- Label - Enter a short name for the menu item
- Link - Link to an internal webpage, external webpage, or email address.
-
Rearrange, Add, or Delete -
 Rearrange a section (gray up and down arrows)
Rearrange a section (gray up and down arrows) Add a section (green plus icon)
Add a section (green plus icon) Delete a section (red "X" icon)
Delete a section (red "X" icon)
Publish changes to Footer elements
The entire website must be published in order to update the Footer elements on each page. Right click on the base or topmost folder (name of website) and click Publish.

7.3 Sections/Directories
New website sections or directories can be added and managed in Cascade.
-
Create new folder - Click Add Content > Folder in the top left corner of the browser window.

-
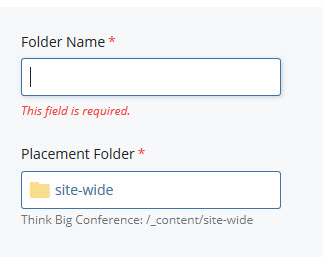
Provide folder name - Folder names must…
- be lowercase, and
- contain no spaces, and
- contain no special characters, and
- separate words with dashes or underscores.
-
Incorrect: Incorrectly Named Folder
Correct: correctly-named-folder

-
Add an "index" page -
- Click Add Content in the top left corner of the browser window and select a Page Type
-
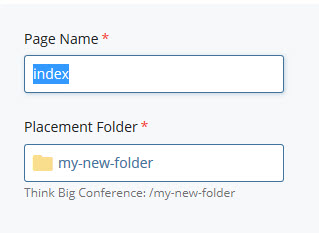
Set Page Name to "index"

- Set Placement Folder to the new folder
- Click Submit in the bottom right.
8. Accessibility
8.1 About WCAG & accessibility resources
Emory University Digital Strategy and Design strives to conform to WCAG 2.0 accessibility standards at the AA level. In order to achieve this level of accessibility, the SiteImprove suite is employed on a regular basis to automatically check for errors. However, not every accessibility issue can be detected automatically - content editors and web developers should work together to make websites as compliant as possible.
Accessibility Resources
- Introduction to Accessibility
- The Importance Of Web Accessibility And How Marketers Can Help
- 3 Reasons Readability Should Matter to Content Editors
8.2 Buttons, links, and URLs
8.2.a Button & link text
Often a button or link will be written out with text that says "Learn More", "Click Here", "Continue Reading", and other similar vague text.
Incorrect button & link text:
Learn MoreClick Here
Using vague text in this way is not useful to those who are scanning for links on a webpage, especially for those using assistive technologies.
Correct button & link text:
Learn More about our coursesGo to our store page
Download the comparison chart (PDF)
These examples use specific wording which helps the user to determine exactly what will happen when they click the button or link.
Ensure button & link accessibility
- Use verbs to describe the action ("go", read", "download", "toggle" etc.).
- Use nouns to define who, where, or what the link is referring to.
8.2.b URLs within text
It is common to place URLs or links inside blocks of WYSIWYG text. In order to maintain text simplicity, legibility, and avoid awkward link breaks, it is best to replace the actual web address text with brief, descriptive text that describes the subject and location of the link.
Incorrect URL text:
Lorem ipsum is placeholder text that can help fill out web and print designs while the final content is still pending. Go to https://en.wikipedia.org/wiki/Lorem_ipsum to read more.
Correct URL text:
Lorem ipsum is placeholder text that can help fill out web and print designs while the final content is still pending. A helpful entry about Lorem ipsum on Wikipedia provides more details.
8.2.c Phone and fax links
Similar to email address links, telephone and fax numbers have a special protocol that can be inserted into the link. This helps mobile phone users and users who use PC telecommunication software, such as Skype, to simply click or tap the link without having to type out the number. This not only increases the safety for the user (who might be on the road), but it streamlines the dialing process so no typos are made when entering the long string of numbers.
Create a phone or fax link
Prefix tel: to the phone or fax number.
Input: Please call Jane Doe at <a href="tel:555-555-5555">(555) 555-5555</a> for more information.
Output: Please call Jane Doe at (555) 555-5555 for more information.
Telephone and fax links only visually appear as links on small screens.
8.2.d Headings as links
Put simply, headings <h1> <h2> <h3> <h4> <h5> and <h6> cannot be both a heading and a link.
A heading defines a section and topic - any related links, buttons, or URLs should be placed beneath the heading.
8.3 Formatting text
8.3.a Uppercase, capitalization, & all-caps
Uppercase, capitalization, & all-caps text is often used in order to make many headings, titles, and subtitles distinguished from other text. However, it is important not to write any text (other than acronyms or brand names) in special case. Instead, use CSS classes and rules to create the distinguished look.
Why use CSS?
When text is written out in all-caps, there are negative impacts:
- Legibility: Long strings of text written in uppercase or all-caps tend to be difficult to read
- Tone: Many people internalize strings of all-caps text in a "shouting" voice
- Assistive technology: All-caps text is often interpreted as acronyms and may be read out as such, completely losing the meaning of the text
Apply special case with CSS class
Many of the headings in this documentation use all-caps - this style can be applied using CSS class .text-uppercase.
Input: <span class="text-uppercase">Uppercase string of text<span>
Output: Uppercase string of text
8.4 Abbreviations & acronyms
Using abbreviations and acronyms is part of daily speech and writing, especially in higher education. While those who are familiar with the industry may understand these words, many do not. Abbreviations and acronyms can be especially challenging for ESL students or those that primarily speak a language other than English.
Using the <abbr> HTML tag is an ideal way to use acronyms and abbreviations on your pages to improve accessibility to a diverse range of people.
Using <abbr>
Write the whole word or phrase inside the title attribute.
Abbreviation: <abbr title="abbreviation">abbr<abbr> - abbr
Acronym: <abbr title="Young Men's Christian Association">YMCA<abbr> - YMCA
It is only necessary to define an abbreviation or acronym once per page.
